Hi, in order to get animations now on a Divhunt website, you will need to use some library or to write your own. I will give you step by step tutorial how to do it when you import library. In this example I will show you how to do it with “AOS” library for animations.
AOS library is working through attributes, and theres much possibilities, like a lot of different type of animations, offsets, delays and some more options.
Click here to read documentation of AOS.
Step 1: Import AOS in HEAD START of your project
You can find CDN links of AOS in the link above, but I will leave it here anyway. But keep in mind, maybe in time you are reading this, CDN files might be updated with newer version with more possibilities by AOS.
Copy CDNs below
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
Paste it in custom code
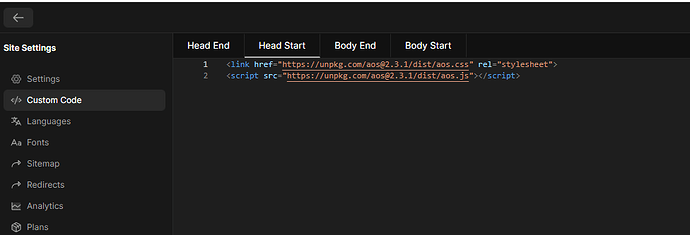
Go to admin panel of your project, go to custom code and paste code above to HEAD START.
Step 2: Initialize AOS
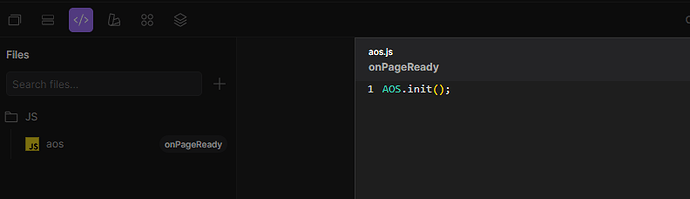
Create a JS file in builder of your project, and set event of file to “onPageReady”.
If you need help with creating your file, you can learn it in Step 3 of this post.
Add code from below in your JS file.
AOS.init();
Add attributes to tags you want to animate
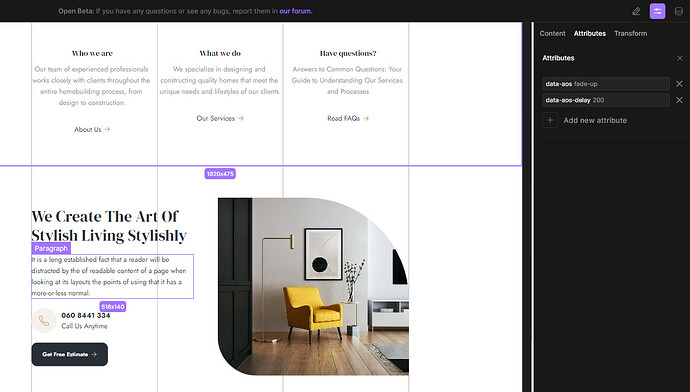
Select a tag you want to animate, go to attributes, and add attributes,
you will find all avilable attributes that you can use in AOS Docs.
But for starters you will probably need only attributes data-aos and data-aos-delay.
After you add attributes to your tag like in example (screenshot) below, you are all set.