Hi, team
I want to add a testimonial widget to my website but I don’t know how to install the code.
Can you please guide me?
Best Regards
Hi, team
I want to add a testimonial widget to my website but I don’t know how to install the code.
Can you please guide me?
Best Regards
Hey,
First part of code (link & script) you should paste inside of custom code inside of admin panel, best is to paste it in “Head End”.
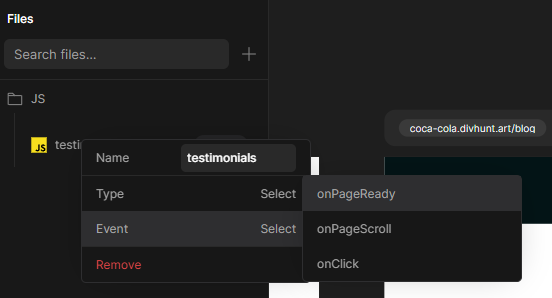
And then for second part of code, its best to create a JS file in custom files, with event pageOnReady, just inside of that file, you need to paste only code which is inside of , you dont need to write in that file.

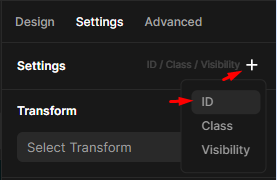
And then lastly, create a div where you want to load your testiomoains and give it ID “justreview-testimonials” . To set an ID to div, you can select a div, go to the settings tab, and on top right, you will see + icon, and from there you will see ID option.

Hi Stefan
Up ![]()
Can you please check how to configure it right?
Fixed.
You don’t need to start file with <script>.
Are you sure that it is the only problem?
I have edited it to have a new code without the at the beginning and it still doesn’t work.
line 2, and last line should be deleted. I already did that before for you, and it was working