Need help on how to add a custom cursor for my webpage? please anyone help me out.
SImple.
- Upload the cursors to Divhunt Assets
- Copy URL of those cursors from Divhunt Assets
- Select Global Body tag and insert
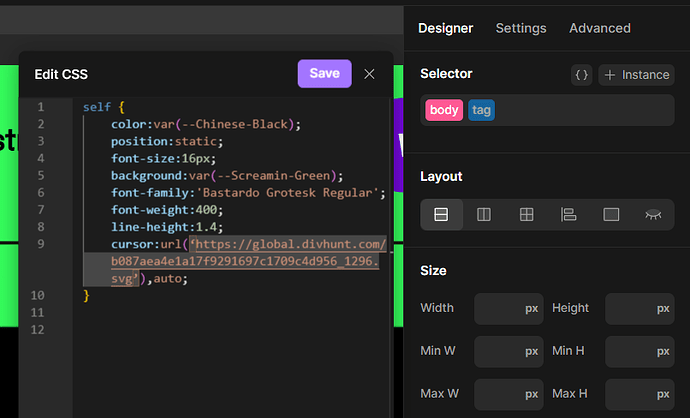
cursor:url(‘https://your-url.com/cursor.svg’), auto; - Select Global A tag if you want to have different cursor for links
cursor:url(‘https://your-url.com/cursor-2.svg’), auto;
2 Likes
I tried but it won’t work
The Cursor Size: around 44px
even it appears on the cursor selection option but still not working on screen
Cursor:
https://global.divhunt.com/b087aea4e1a17f9291697c1709c4d956_1296.svg
Screenshots

Anyone is here please help me🙏 how would a use custom cursor in my website properly like framer or webflow?
Please could you explain the issue. Why this css is not working
Most likely because you are using ’ instead of '
cursor:url('https://your-url.com/cursor.svg 1'), auto;
1 Like
Thanks a lot, it works. actually, I have no idea about coding.