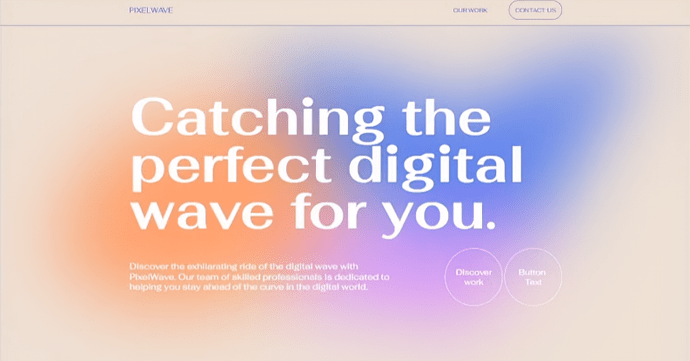
I have used the background section in the builder where I am able to set linear and radial gradient backgrounds, but I would like to make a more advanced and unique gradient background similar to what you guys have shown in the Tutorial Video of the custom CSS:
This is not just a regular gradient from top to botton or from the middle of the div to the edges… how is this achieved in Divhunt?