I’d like to add a scroll based animation to each instance a element.
for example, i’d like to transition the background of each section (which has the interaction trigger and is connected to a CMS collection source) based on how visible it is. it seems that each animation applies to all instances of the self class. I’m looking for something similar to how Webflow handles this:
what’s the best approach for this? i would love to stay within Divhunt’s new animation system.
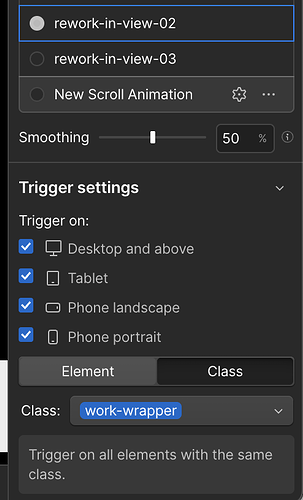
I did try adding a stagger to the scroll animation and it looks like this now: