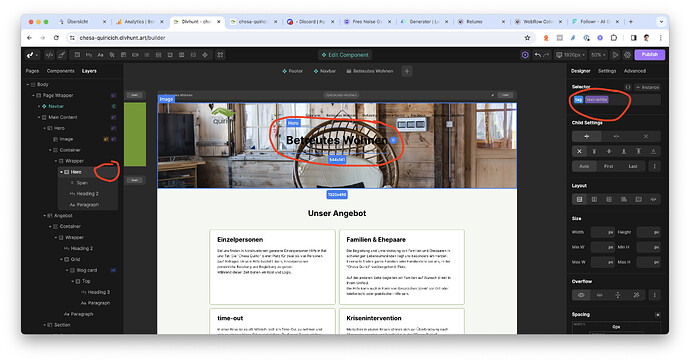
Sometimes, CSS selectors are not written correctly in the HTML code and are also not showing up on the navigator (left side).
So far, I haven’t figured out why this is happening. Even a reload of the builder hasn’t helped. On another page in the same project, the tag works perfectly.
hmm… Now it’s working. It seems like the system sometimes has a hiccup.
This seems strange, maybe some bug occurred that has been fixed in the meantime. Just to be clear the features that you marked on your image are the class (on the right) and the custom tag name (on the left), they don’t have any connection between them, the class is for repetitive designs and the tag name is just for easier navigation through layers (the tag name isn’t shown anywhere in HTML or anywhere else).
I don’t know what the problem was… I hope it’s now fixed. When a class is set, a small purple info appears on the left side, indicating that there is a class, and this was also missing.
Yeap, this was a bug, conflict with components. We’ve fixed that couple days ago ![]()