When I’m in the CSS editor for a certain tag or class, I was under the impression that it worked like SASS or LESS, in terms of being able to stack multiple components together for the same rules.
Example, on an element of scorecard-grid:
self {
}
.scorecard-colgroup, div {
display: contents!important;
flex-direction: column;
gap: 0;
text-align: center;
min-width: 0;
}
This is how I expected it to look, with scorecard-colgroup and div being split into iterative paths under .scorecard-grid:
.scorecard-grid .scorecard-colgroup,
.scorecard-grid div {
display: contents!important;
flex-direction: column;
gap: 0;
text-align: center;
min-width: 0;
}
But what ended up happening was hilarious, as it took .scorecard-colgroup, div as one full entity, which made the CSS:
.scorecard-grid .scorecard-colgroup,
div {
display: contents!important;
flex-direction: column;
gap: 0;
text-align: center;
min-width: 0;
}
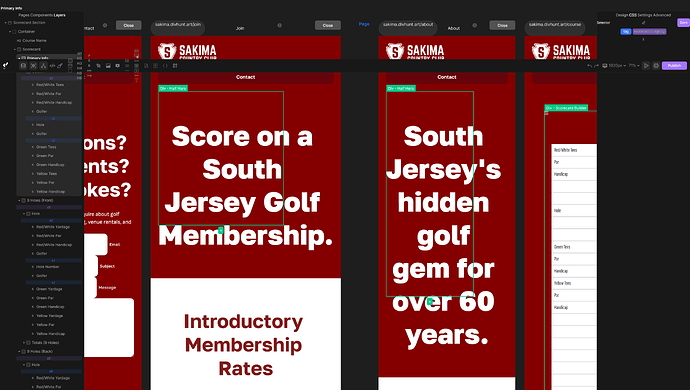
Meaning yes, EVERY <div> on my entire divhunt site, including the BUILDER, the toolbars, etc etc, was all rendered with display:contents!important;!!! ![]()
![]()
It was a mess!
Luckily I was savvy enough to reverse it, but man… ![]()
What do you think are options here? Perhaps full nested braces?
self {
.scorecard-colgroup,div {
...
}
}
I feel like the current “(spacebar) .classname” is kind of difficult to see at a glance, though I understand the literality of it pretty well, it might not be as obvious to some? Maybe some way to more clearly visually connect parent and child classes?
Thanks for looking!