Hi, I need more pages, so I made navbar component in order to use same navbar across the website, but after that I cannot make navbar stick to the top
I tried to do it on class, on tag, on component, it just doesnt sticks
not sure if it doesnt work, or I just dont know how to to that
Hey,
Can you give me your website url, so I can check?
I have the same problem.
How exactly can I apply this fix?
“set class to the component holder tag”
You are so right!
It was there before ![]()
Thanks a lot!
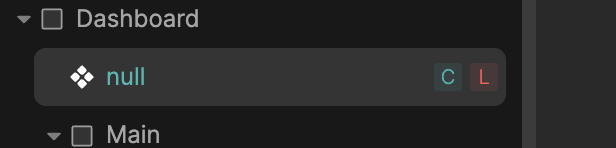
The component holder is this green tag/element (ignore the Null name :D)

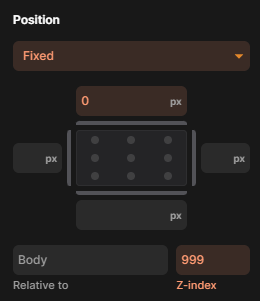
So for sticky to work, it must be set on that component holder, and not on component inside tags.
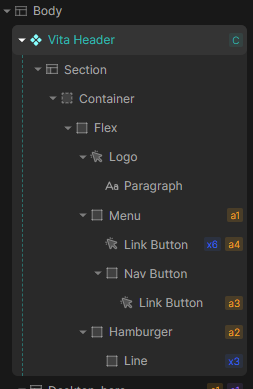
In the @TheMark image he provided, “Vita Header” is the tag that holds the component, and the “Section” is first component tag/element of component.
So if you remove “Vita Header” you are not removing the component, just the component holder on that page, but if you remove “Section” then it’s bye bye component ![]()