Hello , trying to embed calculator on my site but show null in Divhunt , works fine
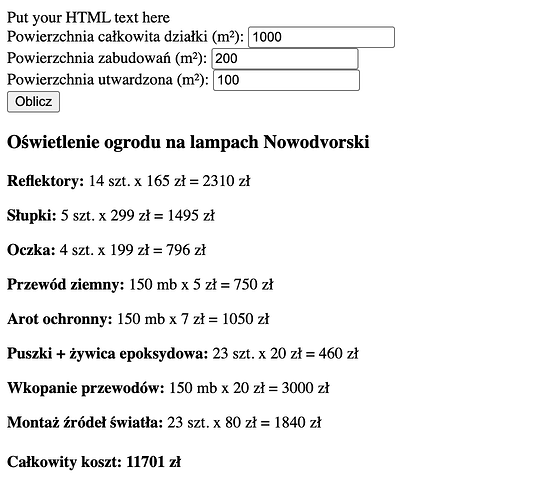
in html viewer
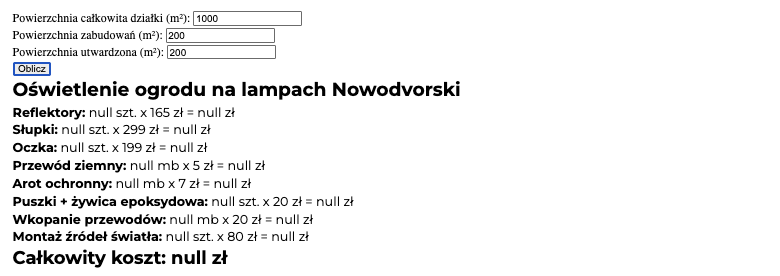
In divhunt doesnt work
What may cause the problem, how to deal with it?
Powierzchnia całkowita działki (m²):
Powierzchnia zabudowań (m²):
Powierzchnia utwardzona (m²):
Oblicz
< s c r i p t >
function calculate() {
const totalArea = parseFloat(document.getElementById(‘total-area’).value) || 0;
const buildingArea = parseFloat(document.getElementById(‘building-area’).value) || 0;
const pavedArea = parseFloat(document.getElementById(‘paved-area’).value) || 0;
// Oblicz powierzchnię zieloną
const greenArea = totalArea - buildingArea - pavedArea;
// Oblicz ilość lamp
const spotlights = Math.ceil(greenArea / 50);
const bollards = Math.ceil(pavedArea / 20);
const insets = Math.ceil(pavedArea / 30);
// Oblicz ilość przewodów i elementów
const totalWiring = Math.ceil(totalArea * 0.15);
const arot = totalWiring;
const junctionBoxes = spotlights + bollards + insets;
// Oblicz koszty
const spotlightCost = spotlights * 165;
const bollardCost = bollards * 299;
const insetCost = insets * 199;
const wiringCost = totalWiring * 5;
const arotCost = arot * 7;
const junctionBoxCost = junctionBoxes * 20;
const trenchingCost = totalWiring * 20;
const installationCost = junctionBoxes * 80;
const totalCost =
spotlightCost +
bollardCost +
insetCost +
wiringCost +
arotCost +
junctionBoxCost +
trenchingCost +
installationCost;
// Wyświetl wyniki
document.getElementById('results').innerHTML = `
<h3>Oświetlenie ogrodu na lampach Nowodvorski</h3>
<p><strong>Reflektory:</strong> ${spotlights} szt. x 165 zł = ${spotlightCost} zł</p>
<p><strong>Słupki:</strong> ${bollards} szt. x 299 zł = ${bollardCost} zł</p>
<p><strong>Oczka:</strong> ${insets} szt. x 199 zł = ${insetCost} zł</p>
<p><strong>Przewód ziemny:</strong> ${totalWiring} mb x 5 zł = ${wiringCost} zł</p>
<p><strong>Arot ochronny:</strong> ${arot} mb x 7 zł = ${arotCost} zł</p>
<p><strong>Puszki + żywica epoksydowa:</strong> ${junctionBoxes} szt. x 20 zł = ${junctionBoxCost} zł</p>
<p><strong>Wkopanie przewodów:</strong> ${totalWiring} mb x 20 zł = ${trenchingCost} zł</p>
<p><strong>Montaż źródeł światła:</strong> ${junctionBoxes} szt. x 80 zł = ${installationCost} zł</p>
<h4>Całkowity koszt: ${totalCost} zł</h4>
`;
}
< / s c r i p t >