Hi guys,
I use around 100 color swatches in my website design, mostly gradiations from light to dark of white to black and gradiations of a few highlight colors, and then a few more groups of colors that are used for specific elements.
I entered these colors one by one in a logical organized way so that groups of colors are… grouped. This is the only way to find the right color shade that you need at any give time.
This seemed to be fine yesterday when I setup my colors, the colors where shown in the order I created them, organized and grouped logically for my usage.
Today when I opened my project, the colors are randomly ordered, with no logic that I can discern. Not in alphabetical order, not in the order I entered them, just jumbled up.
It is impossible to find the color I need like this.
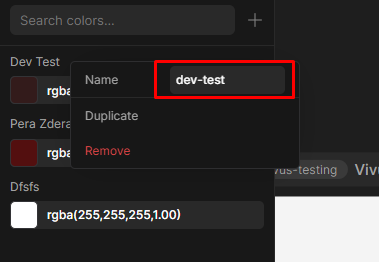
I made a screen recording to you can see the situation on my end:
Colors
How do I get my colors to remain organized and grouped?
What should I do now to get things organized so I don’t have to delete my project and start from scratch? Or if I do need to delete and start from scratch, can you point me to any info on how to export my design and import it again? Not that I have designed much, but I want to avoid redoing it.
On the topic of colors, I would also like to know if I can reference my colors that I create as swatches as CSS variables in any CSS I write. So if I name a color ‘yellow’ can I use e.g. background: var(–yellow); in my CSS?
I also noticed that when you enter a color name, e.g. ‘yellow-dark’ it then appears in the swatch list as ‘Yellow Dark’. Personally I would prefer that things remain exactly as I enter them without any formatting changes.
Thanks in advance for your assistance,
-Alexader