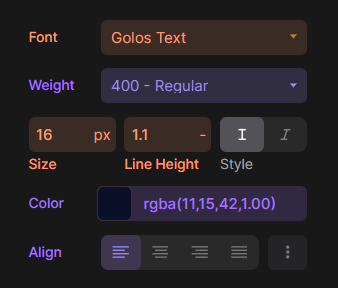
Hi, after watching this video (https://www.youtube.com/watch?v=Wfiez2kf0nU) I realized that there are “blue” and “purple” color tags for inherited/new styles (and “orange” and “pink” are pretty close to me, as well), but this was lost on me, being colorblind. I had no idea!
Can you implement a way to configure custom colors for the builder or at least some more colorblind-friendly palettes, like white-blue-orange-darkgray?
It would make my life a lot easier! I can always put some custom CSS in my browser to change them myself, of course, but wanted to let you know that someone else may want this ability.
Perhaps even each class could have its own color picker, to make sure that it’s recognizable where you expect it to be?