Hi,
Please forgive the basic question, but I have been unable to find the solution by myself.
I wish to create a page for blog posts. How do I do this and create the posts themselves?
Thanks
Hi,
Please forgive the basic question, but I have been unable to find the solution by myself.
I wish to create a page for blog posts. How do I do this and create the posts themselves?
Thanks
Everything is here, watch few times and point down on the paper what are the steps- it helps a lot to don’t miss anything.
Here are my example
Nasze realizacje - Wytwórnia Zieleni | Nowoczesne projekty
If I could recommend you smithing first
Thank you Wojciech,
How would add blogs from time to time to existing grid blog page?
Also, do u create just one page for blog posts and the create the grid, or do u create a page for each blog and link to grid?
You create a single blog page(take photos, rich tex etc from collections)and blog page(that also take title, description and image prom collections).
So single blog page is like a template, blog page is like a gallery(grid) for collections. Watch a video few times and make some notes it will be easy for you.
I followed your vid, created collection, created blog post grid, but could not successfully link properties of collection to grid blog posts.
Here is a short vid I made: Recording #50
Thanks
Will take a look at mine divhunt and will give you a feedback today.
I watched your video here, you need to be sure that you have items in your collection if your collection is empty there wont be anything to show and your cards will disappear.
If you have items in your collection and everything still disappears you can give me link to your page and I can take a closer look.
@Sculler Does that work for you what Darko wrote right now ? or need some examples ?
Thank you for taking the time to help me.
My collection has 5 blogs with content (as per following video by Wojciech).
What link shall I send you? (sorry I am noob & I don’t know how u will be able to see my settings etc if I merely send the website link)
Thank you.
Hey, I found the problem, when you are creating CMS items you need to publish them in order for them to be shown in your project, if they are not published they will be hidden. That’s why they wont load in your project.
To publish items you simply go into the item you want to publish and check this option:
Thanks - I would never have never have found that by myself.
I publishing I was able to link titles & short description, but I could not link images properly.
I followed the instructions, creating a temp paragrapgh & then finding cover image>File, which gave me the image file from the collection, however, when this is saved, I did not get this type of relative reference as below:

But rather this absolute reference which does not help.

It looks like the software has been updated since the original video.
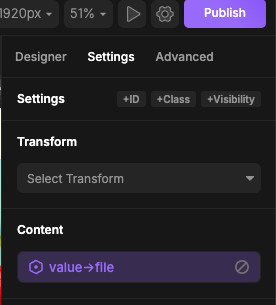
When you connect field to your text element:
Simply double click the same text element on canvas that you connected and you will get this popup with the information you need:
Hi,
At the 8min mark of your video, you describe a “work-around” to get image variable.
I created a temp 2nd paragraph and found ‘cover image’ as described and saved it.
I then, went back to the ‘content block’ under ‘settings’ to find the variable link, but for the image, but unlike the video, there was no variable link.

Any suggestions??
Thanks
Thank you!! That makes things a lot easier.
At 14:35 on the vid, you link the blog grid page to the single blog page by going to settings > link page.
I cannot see that option (perhaps its because I used a card element)?
Do u have any suggestions to rectify this?
Convert card to link block.
You can convert it by selecting a card, and right click on link from top bar.