Right now I can only select 5 default easing options for CSS transitions (see attached)
We need to be able to set every easing possible, just like in Webflow.
Right now I can only select 5 default easing options for CSS transitions (see attached)
We need to be able to set every easing possible, just like in Webflow.
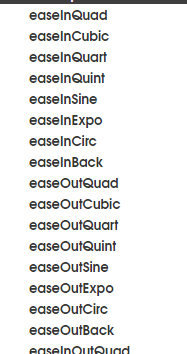
Hi @corneromme, I agree. We will add more easing options, for start we will probably add just more items in dropdown. Something like on image below.

But in future we will invest time into building that interactive tool where you can draw your animations like in Webflow.
Thanks for your suggestion!
Doesn’t have really high prio since you can just manually adjust the easing in the custom code snippet of the element, right?
Actually yes, since you can directly edit CSS of a specific tag or class, you can achieve anything with a bit of knowledge or with chatGPT ![]()
Exactly, that’s what I love about the idea behind Divhunt. Being developer friendly and being able to add custom code everywhere without having to mess around with embeds. ![]()