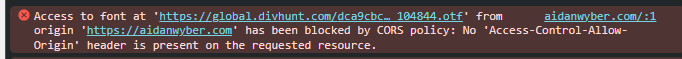
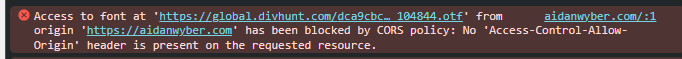
I uploaded a custom font (otf) and named it, but it isn’t displaying anywhere due to a CORS error.

Can I fix this?
I uploaded a custom font (otf) and named it, but it isn’t displaying anywhere due to a CORS error.

Can I fix this?
We will check on this soon. All other extensions should be working fine, such as ttf, woff and woff2.
Please check now if everything works fine?
@dejan
on one of our websites the issue is still there: instaswiss.divhunt.website
Thanks for your reply. It’s still not working yet. In the builder the font shows up in the list but when I select it, the text goes to a fallback serif font.
Edit: I tried converting the font to WOFF and that didn’t work. A different OTF font was also not working
I bump up the topic, I too have fonts in otf format that I need to use in several projects, but unfortunately they do not work.
Could someone please check it?
Which converter do you use? Try Online @font-face generator — Transfonter
I also suffer from the .otf no show…
CORS error is still a thing there
Does it help if you convert otf to woff or woff2 with convertor that petr sent above?
As JayKay below said, converting otf to woff or woff2 helps this case. Use this is temporary solution, until we fix the issue with otf format. Thnaks
Yes, woff and woff 2 worked now, thanks @Pakic ![]()
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.