Hello Divhunt community ![]()
Before I start explaining our newest feature for developers, I want to take a moment and show my gratitude to all people who stick with Divhunt and believe. Rest assured that we won’t stop until we become one of greatest no-code tools with a much larger ecosystem that you can imagine behind it.
From today, it’s possible to write custom JavaScript in any field that accepts variables, what does that mean?
- Perform mathematical operations.
- Perform string JS functions (replace, toLowerCase, substring, and many more).
- Perform array JS functions (sort, reverse, reduce, filter, and many more).
- Perform validation with regex (allow/disallow specific characters, etc)
- and many more
We will release also UI which for this, which will generate JavaScript code for you, as we are no-code builder, but wanted to share this feature so you can use it even now for those who want to be limitless.
Let’s dive into some examples, however keep in mind that you can implement anything that’s already possible with JavaScript in your own way.
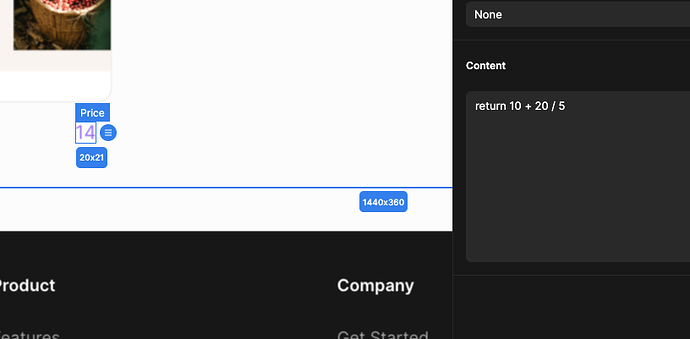
Simple Mathematical Operations
Addition, subtraction, multiplication, division, and many more.
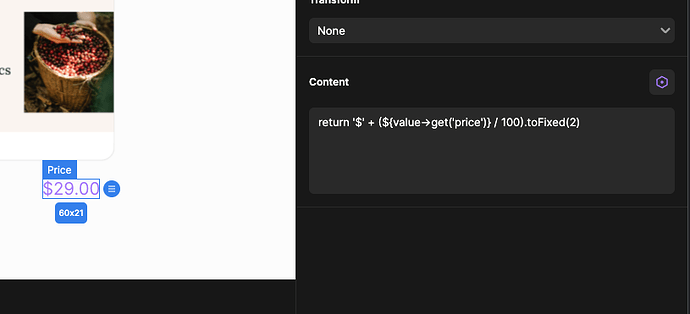
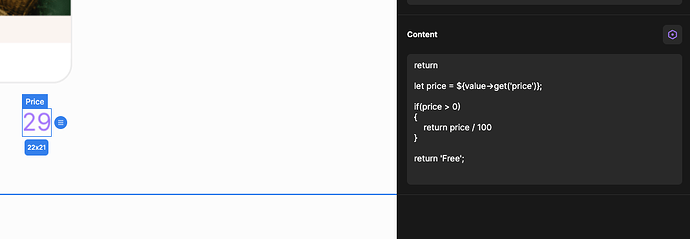
Formatting Price
Formatting price from 2900 to $29.00
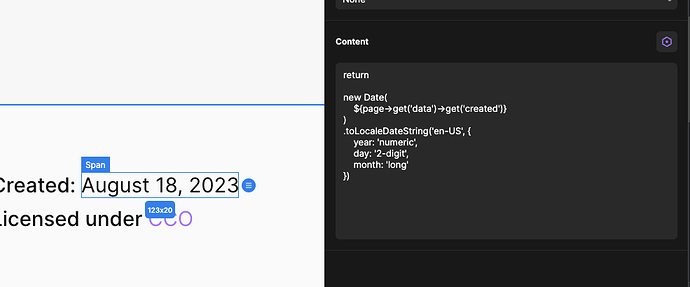
Date
Formatting date to following format “Month day, Year”
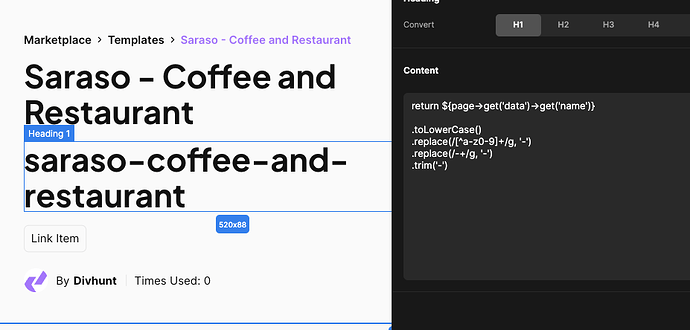
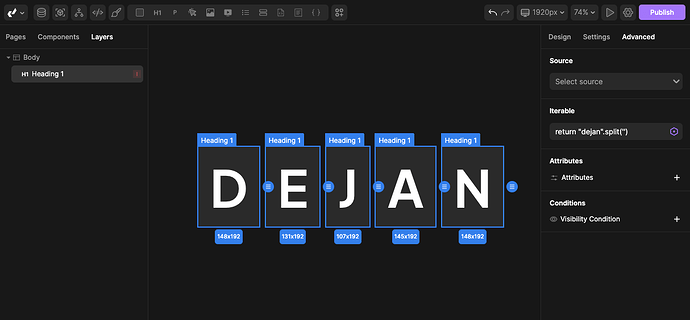
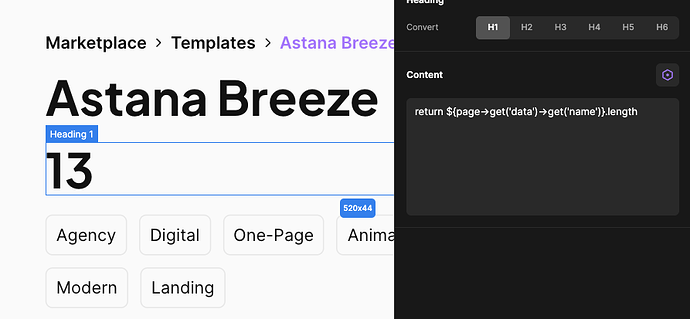
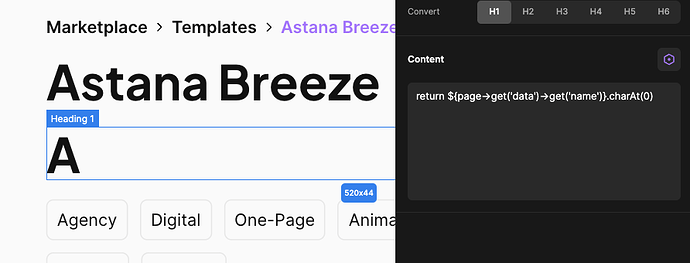
String
Converting name to slug
IF/ELSE
It’s possible to perform IF/ELSE operations as well.
There are many more uses cases, I can’t wait to see how this feature might help you ![]()
Let me know what you guys think.