Hi everyone,
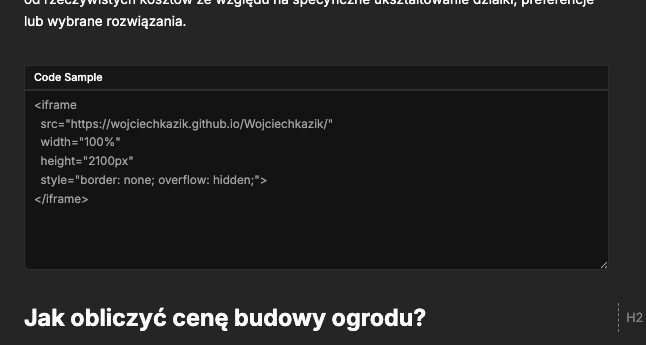
I’m currently working on embedding a GitHub-hosted calculator into my Divhunt website using an iScript embed. The calculator includes a result window that dynamically changes its height based on user interactions, but the iScript container does not automatically adjust its height to accommodate these changes.
GitHub - wojciechkazik/Wojciechkazik: moje projekty - Here is the code
Kalkulator kosztów ogrodu – Oblicz koszt założenia ogrodu - here is my site with the calculator embeded
Embed window

Fixed height
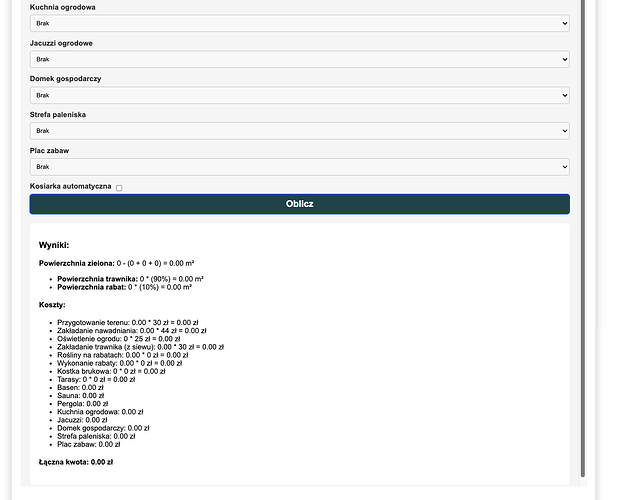
Results with fixed height
I’m still unsure how to implement dynamic height adjustment in the Divhunt environment.
Has anyone successfully implemented this functionality or have suggestions on how to get the iScript container to adapt its height automatically? Any sample code or guidance would be greatly appreciated.
Thanks in advance for your help!