How do I access the FontAwesome icons after installing the plugin? I can’t seem to find it on the builder.
Just please re-install plugin now on your project, because I made some fixes, so in order for you to get fresh version, you need to re-install it. Thanks
Here’s a written tutorial:
- Install plugin Fontawesome
- Select a div or parent element in which you want to add icon
- Click CTLR + E or K
- Search “Icon” and add it by clicking enter
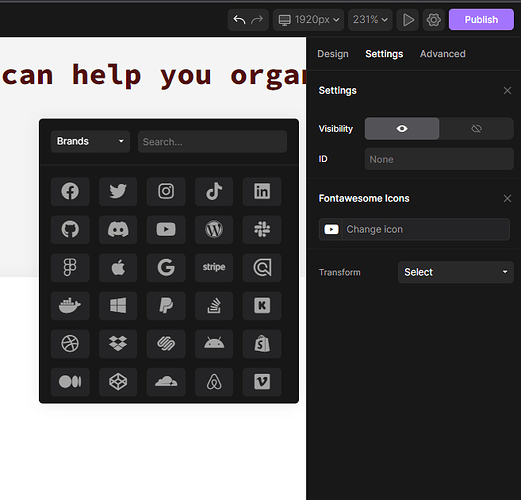
- Select icon in layers panel or on canvas
- Open settings tab on the right side, and you will see options to select icon
- Style it with use of font-size & color, it works same as the text
4 Likes
Can you try to reinstall plugin, and let me know if issue persist?
1 Like
I’ve tried uninstalling, refreshing, and reinstalling, and I’m having the same issue.
1 Like
I did the same install and I have the same result. [undefined]
Try reinstalling now please. Everything should be working now.
Thanks for reporting this bug everyone! ![]()
3 Likes
works just fine! Thanks for quick action.