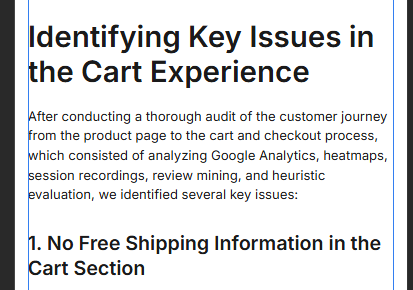
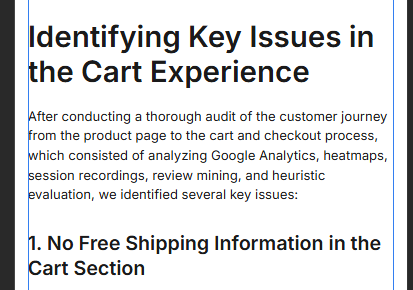
The builder shows intended font sizes, but the live site overrides the value for H2.
H2 is 30px, and H3 is 24px, as you can see here:

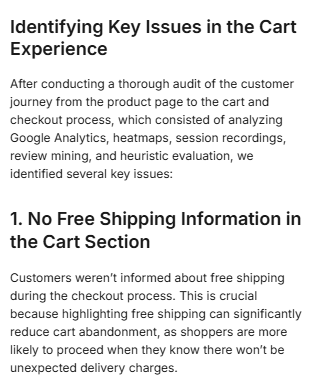
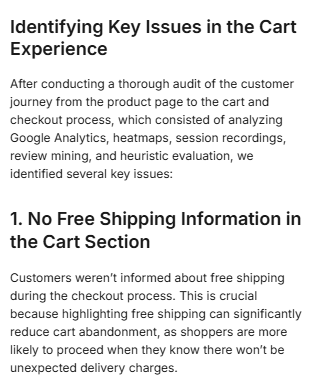
On a live site it looks like this:

For some reason, H2 is transformed to 24px.
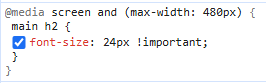
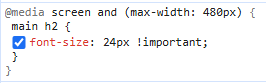
Inspect element shows this:

When I untick the checkbox, H2 goes back to 30px.
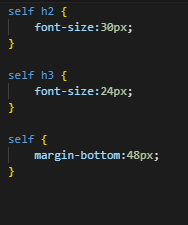
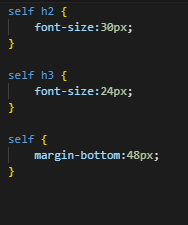
CSS editor in Divhunt shows intended font sizes:

What am I doing wrong here?
Anyone knows what may be the issue?
Are you changing sizes of fonts/headings from highest resolution to lowest?
If you go from highest it interact with all below.
If you change resolution for smaller device it affect only lower resolutions.
Have you published the changes on site (upper right button) ?
1 Like
Pakic
4
On global heading on resolution 480px, you set h2 to be 24px !important. Now in order to override that in rich text, you need to also use important.
1 Like