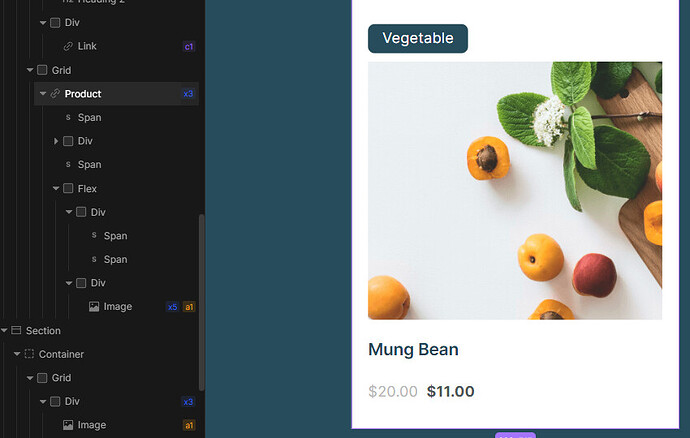
What I am trying to achieve is if you check an image below, I have a product and whole card is clickable, if you click anywhere, it should go to single page of product, but what I want to achieve is if user clicks “Vegetable” which is category, to go to category page, but if I put that to be a link, things get broken.
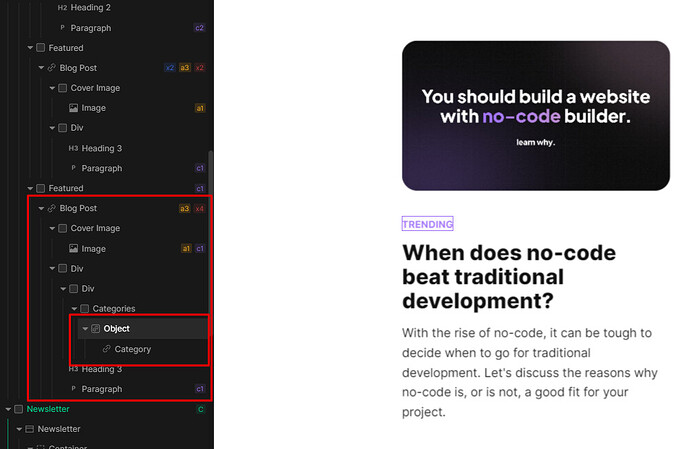
This is possible if you wrap inside link in tag “object”. I understand that if you add link inside link at this moment that it will break things, because thats how HTML works unfortunately.
Heres an example how you can do it at the screenshow below:
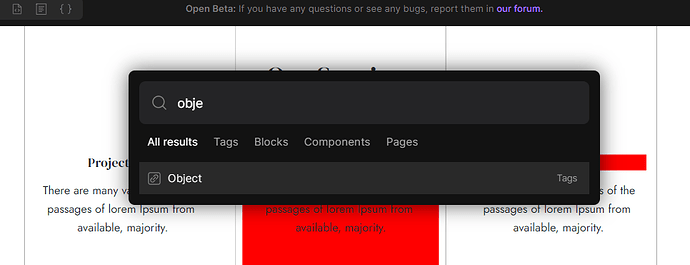
Object tag you can find with search (CTRL + E or K):
Here’s a video tutorial:
Is it possible to wrap components which have a link (eg a button) inside the object element too?
Hello,
yes, its possible.
Hi Stefan,
Is it fair to say that we can use the Link element to wrap any other element that we set as its children?
I tried to wrap a div with content inside a Link element but it’s not working.
The link sits on top of the div (even when I change its alignment to flex)
Here’s a video of what I mean: Loom | Free Screen & Video Recording Software | Loom
Thanks!
I was able to fix this by using the Object class.