1 Like
Hey @tas biul, you can make this button custom by using a link element, but if you want to avoid it I will paste you custom code here which you can just copy and paste into your link element in the custom code panel.
self {
height:44px;
display:flex;
align-items:center;
justify-content:center;
padding:0px 80px 0px 80px;
border-radius:10px;
font-weight:500;
font-size:14px;
border:1px none rgba(0,0,0,1);
color:rgba(255,255,255,1.00);
cursor:pointer;
background:linear-gradient(180deg, rgba(198,169,255,1.00) 0%, rgba(163,117,255,1.00) 33%, rgba(163,117,255,1.00) 66%, var(--Purple-A375FF) 100%);
background-size:100% 300%;
transition:all 350ms 0ms ease-out;
}
:hover {
background-position:0 100%;
}
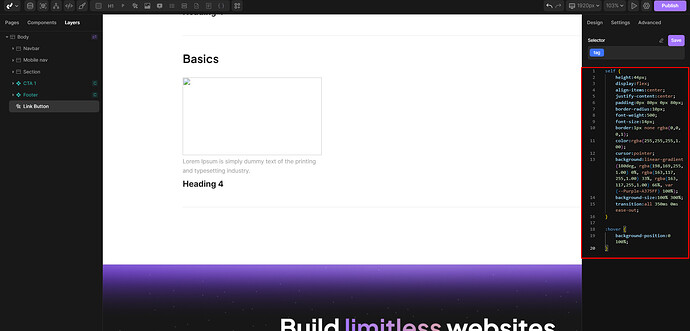
You just need to copy this whole code and paste it here:
Like this: