Hey, one last step is left for me before publishing my website live, and like title says, how do I connect my form?
Can I make my forms to send me an email when submitted , or there is some other system?
Important edit:
We created a form sumbissions to email, slack & hubspot so far. And tutorial below is outdated. Heres an updated version: https://www.youtube.com/watch?v=H1eZwww7seU
Old tutorial:
Hi,
At this moment we dont have an native feature that sends form submissions to email. Currently we are just storing them to your admin panel.
In near future we will finish automation system which will allow you so many options with forms including sending them to your email, slack, hubspot and more.
For now I will just explain you how to connect forms with your admin panel:
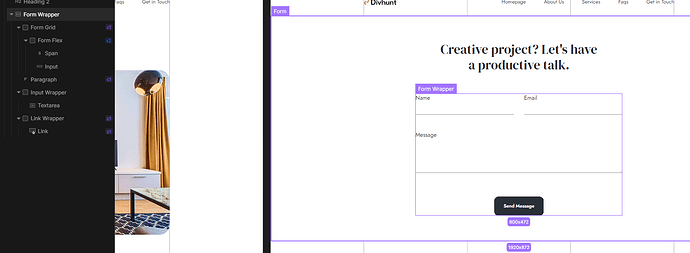
Step 1: Create form inside builder
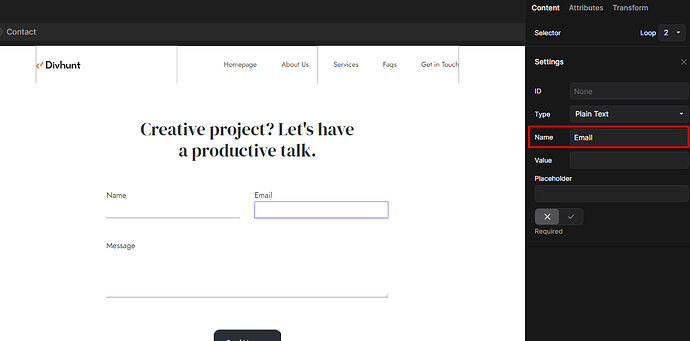
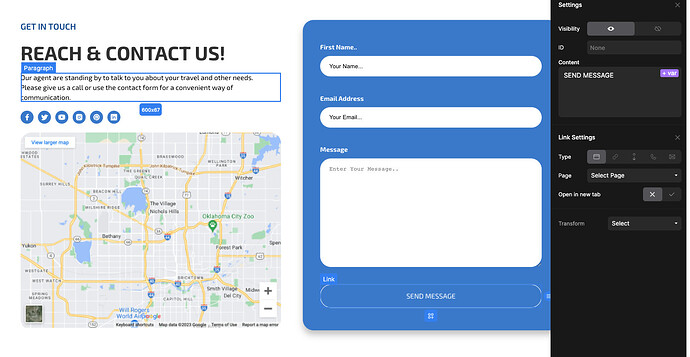
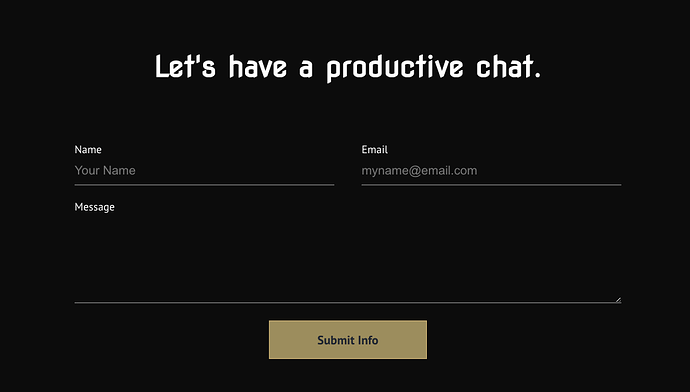
I will take an assumption that you know how to create forms similar to one from screenshot inside builder, so I will not explain every step.
Step 2: Create form in forms application
Go to your admin panel and then click forms in sidebar.
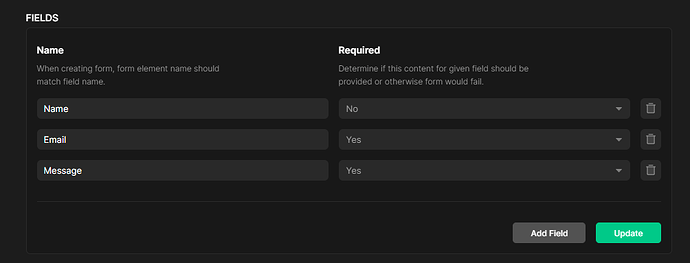
After you create a new form, you will need create fields. You should create all the fields that you already created in the builder.
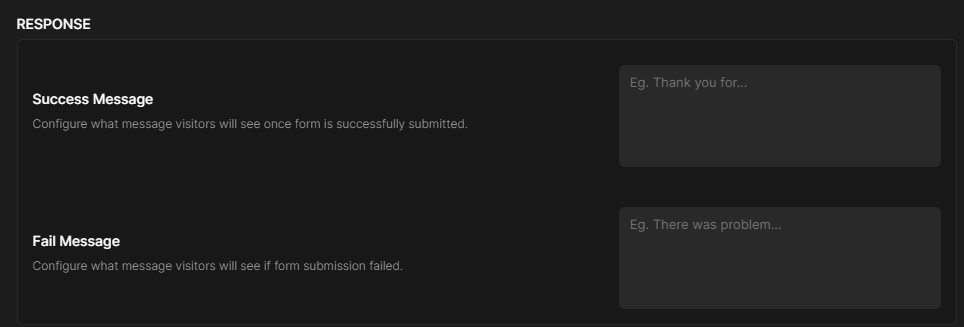
Below that, you can setup success message and fail message.
Step 3: Connect forms
After you created form both in admin and in builder, you need to connect them.
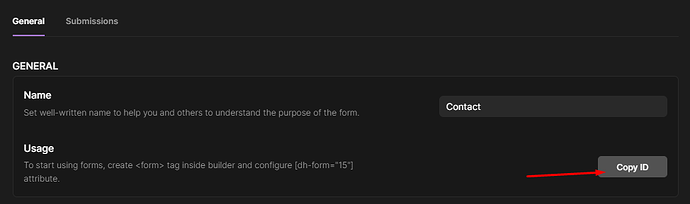
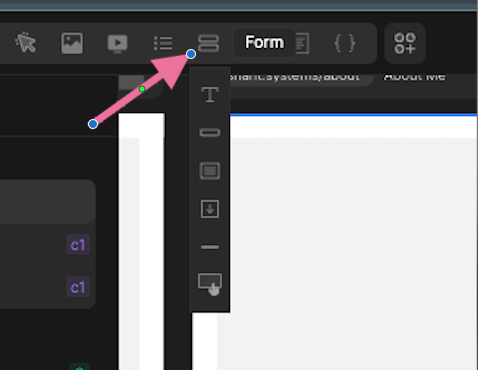
1. Take form ID which you can do by clicking on button (screenshow below)
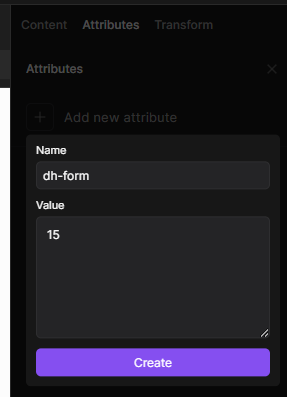
2. On form tag, set attribute dh-form and value what you copied before

3. On each field in builder, set name that matches name in admin
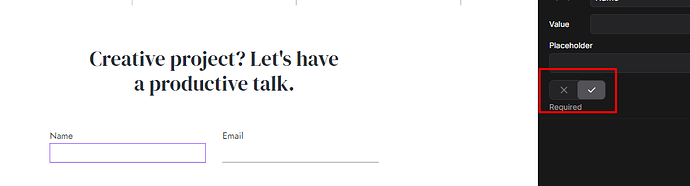
4. If field is required in admin, field should be also required in builder
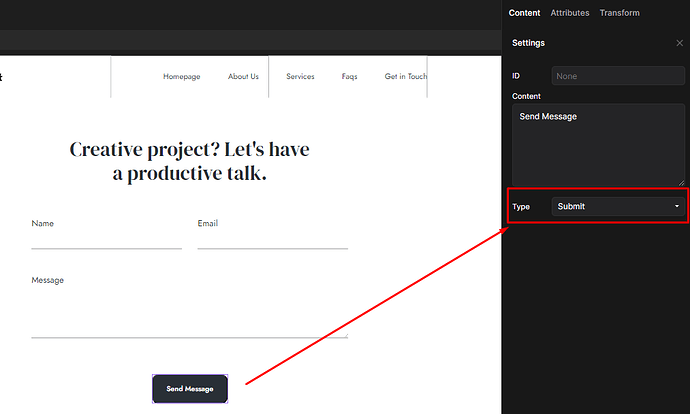
5. Set button type to submit
Done!
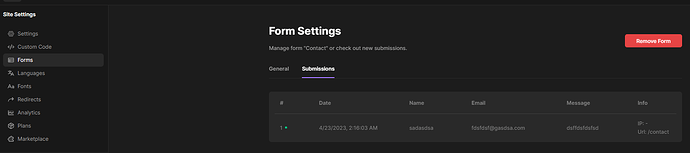
Your submits:
Now you can check your submits on the same place where you created a form, just tab Sumbissions.
You added link button instead of real button, you can find it here

I didn’t add it it was there in your pre-made component.
It works now, I also had to add the “Form” section, which wasn’t there in the pr-made component.
Thank you
Ahh… Sorry, whoever built that wasnt aware on how forms work, and we didnt double check before publishing ![]()
And btw, we will record forms tutorial tomorrow
It submits fine now, but doesn’t send the email to the email address provided in the form settings.
We are currently working on that part, we will fix it soon.
Edit: It was fixed 15 days ago ![]()
Is there any additional troubleshooting for Form submission?
I’ve followed the instructions above, yet I’m still not getting any submission or error to determine what is not working. I don’t see a form action.
I’m using a template.
In the code, I can see the ID and number are correct, and the submit button is labeled with the correct type.
<section dh-form="194" class="t126">
<button type="submit" class="t138">Submit Info</button>
Hi @pyxskull
Just replace <section with <form
Thank you.
However, how can I do that in the builder? I have the section selected and named “form”, but it still shows as “section” when I inspect the code.

<section dh-form="194" class="t126">
Select the form tag (as you already did on the provided image)
Then from navbar, find the form tag and right click on it.
Rich click - replaces the tag with another tag.

Is there a way to style the success message? I don’t see a class or a container for the message. Thank you.
You can create div with class dh-form-success and it will use that Div as success message instead default one.
Is there a specific place that div needs to live?
Yeah, must be inside element, doesn’t matter where as long as it’s inside.
When I place the dh-form-success class on the div it doesn’t show the message at all. Take off the class and it displays. I don’t see any CSS that would hide it? However, there is nothing where the text should be and is replaced by the current div.
<div class="t139 1691767475437002" style="
"></div>
Could you share your domain name so I can check it out.
But in general, you need to the success message in the element and then wrap it in div with class dh-form-success (it must have that class).
I believe as soon as you add that class, the div will hide it self. So it will remain hidden until someone submit a form with success then it will auto show.
Let me know your domain, so I can test it if is bug on or end or missconfiguration.
Details are here:
I may have misunderstood how this works at first. I expected the DIV success to retrieve information from the admin side in the RESPONSE area. However, when I add text in a P tag within the DIV, it appears on the screen.
I thought it would still retrieve the content from the Admin. If it should, then it is not functioning as expected. If I have to add another success message in the DIV itself, then I don’t comprehend the purpose of having the RESPONSE area to add information there.
Hope that makes sense. Thanks
The success message from admin panel get’s retrieved automatically. So you don’t need to have Div with class dh-form-success at all.
But some people want to show completely custom message, maybe with some image or animations, in this case they can create Div with class dh-forms-success and completely override the default form success state. Inside that Div you can set text, images, videos, links, whatever you want to show once form has been submitted successfully.
Hopefully this makes sense.