Hi, I tried adding an ID to the section I need and “pagelink#id” for the link but it didn’t work, is there another way to do it?
Hi!
Use this to link to anchor links:
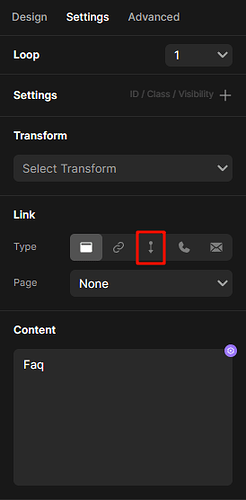
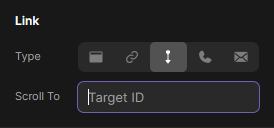
Select link, settings, link, click on the red marked icon.

Type in ID, now it should be done ![]()
Hey man, the issue is that I need on another page, for the same page it works perfectly.
Ah, I see!
You want to link to an ID on another page. I haven’t had the need of that, so I don’t know how to do that. I’m not a member of the team, just trying to help fellow devs/designers out ![]()
Thank you anyway! If I figure it out I’ll add here too
Yeah, that would be awesome. I’m looking for answers here all the time ![]()
Do any of you guys know how to help @rafaellaera ?
Use the URL instead
For homepage like: “/#id-name”
For other pages: /page-name#id-name
I struggled a bit too with this and apparently, this isn’t allowed in Divhunt (yet) so you need to add some JS that loads AFTER the page is done loading and then perform the “scroll to section”
Say you want to link from page 1 to #id on page 2:
Create link on page1 and create ID on div on page 2 as usual and add this JS code to the “Body End” in “Custom Code”:
<script>
function smoothScrollTo(element, duration = 1200) {
const targetPosition = element.getBoundingClientRect().top;
const startPosition = window.pageYOffset;
const distance = targetPosition - startPosition;
let startTime = null;
function animation(currentTime) {
if (startTime === null) startTime = currentTime;
const timeElapsed = currentTime - startTime;
const ease = easeInOutCubic(timeElapsed, startPosition, distance, duration);
window.scrollTo(0, ease);
if (timeElapsed < duration) requestAnimationFrame(animation);
}
function easeInOutCubic(t, b, c, d) {
t /= d / 2;
if (t < 1) return c / 2 * t * t * t + b;
t -= 2;
return c / 2 * (t * t * t + 2) + b;
}
requestAnimationFrame(animation);
}
window.addEventListener('load', function() {
var hash = window.location.hash;
if (hash) {
var element = document.querySelector(hash);
if (element) {
smoothScrollTo(element);
}
}
});
</script>
This code will capture the hashtag in the URL and run the code if hashtag is available, and do a smooth ease-in/ease-out scroll to the section, linked from another page ![]()
If you want to “snap” directly to your section, use this code instead (no smooth scrolling):
window.addEventListener('load', function() {
var hash = window.location.hash;
if (hash) {
var element = document.querySelector(hash);
if (element) {
element.scrollIntoView();
}
}
});
These codes are not tied to the specific hashtag so it will work for all your hashtag links no matter the value.
Let me know if it works ![]()
Hi, is it possible to set the top spacing value in pixels in the first code?
If so, could you show for example for a value of 100 px from the top?
Sure @Marcel, this should work (not tested though):
<script>
function smoothScrollTo(element, duration = 1200, offset = 100) {
const targetPosition = element.getBoundingClientRect().top - offset;
const startPosition = window.pageYOffset;
const distance = targetPosition - startPosition;
let startTime = null;
function animation(currentTime) {
if (startTime === null) startTime = currentTime;
const timeElapsed = currentTime - startTime;
const ease = easeInOutCubic(timeElapsed, startPosition, distance, duration);
window.scrollTo(0, ease);
if (timeElapsed < duration) requestAnimationFrame(animation);
}
function easeInOutCubic(t, b, c, d) {
t /= d / 2;
if (t < 1) return c / 2 * t * t * t + b;
t -= 2;
return c / 2 * (t * t * t + 2) + b;
}
requestAnimationFrame(animation);
}
window.addEventListener('load', function() {
var hash = window.location.hash;
if (hash) {
var element = document.querySelector(hash);
if (element) {
smoothScrollTo(element);
}
}
});
</script>
Thanks, everything works. ![]()
I have one more question, I don’t know if it’s a divhunt or code issue, but when I’m on the same subpage, and I click the redirect button for example to another lower element then the page scrolls to the very top. Do you know what this is caused by?
I still noticed that the buttons that are in the hamburger menu do not work in turn on mobile devices. Is there any way to correct this?
I’m not sure, I have this code on a couple of my sites and it works for both desktop and mobile (hamburger) links so… As said, I cannot say what’s causing this, also bear in mind that this is kindof a “hack” to circle the Divhunt shortcomings to some extent. I’m sure Divhunt will implement a much better solution soon…