How do I use an image from a collection or source API as a background image or image? I have a grid layout and want to be able to use an image URL that I either have stored in a collection, or in my MySQL database that I’ll return via JSON through the Rest API plugin as a card background or product image but can’t see an option to select a variable in those fields.
Hi Tim!
Here you go a video tutorial:
But I will write it as well.
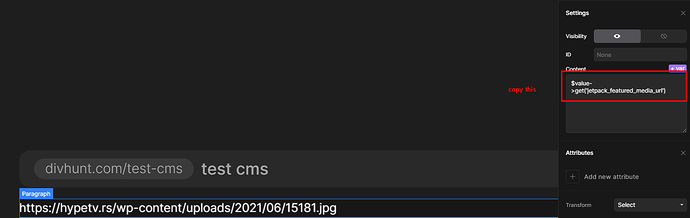
Basically because we do not currently have (+var) button on our image field, you need to temporarily make paragraph that will serve purpose of getting your image URL.
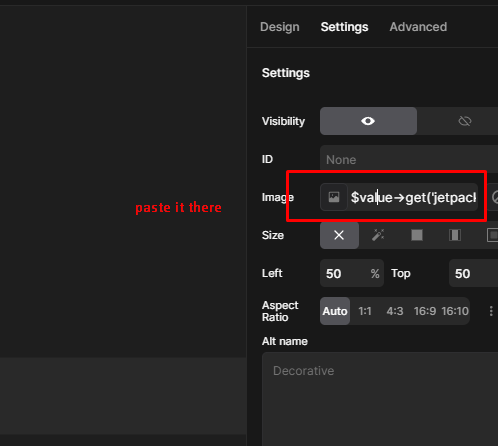
When you manage to get image url inside of that paragraph, copy what you have in content textarea, and paste in inside image URL of your image in settings tab.
Copy this

Using this method to add background images will not work because variables dont work inside of CSS. You need to use an image tag.
If you need any more help, please dont hesitate to reach out ![]()
2 Likes
Thanks you for the help Pakic! I appreciate it!