What is the loop feature, how does it work, and when should I use it?
The loop feature allows you to create multiple instances of the same element in a row that have the same styling & structure.
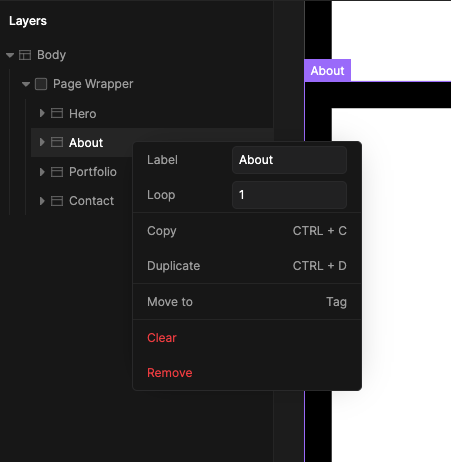
To create a loop, head to the layers panel and right click the element you want to loop. In this example, I have a section that I want to repeat:

Simply change the number to whatever number of instances you want this element to have. For this example, I want 2.
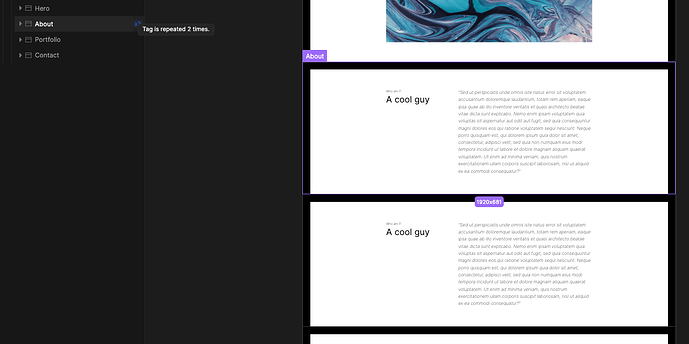
Once you change the number, you will see a little “x2” appear in your layers panel, and you will see the element repeated on the page.
You now have 2 elements that have the same styling and structure.
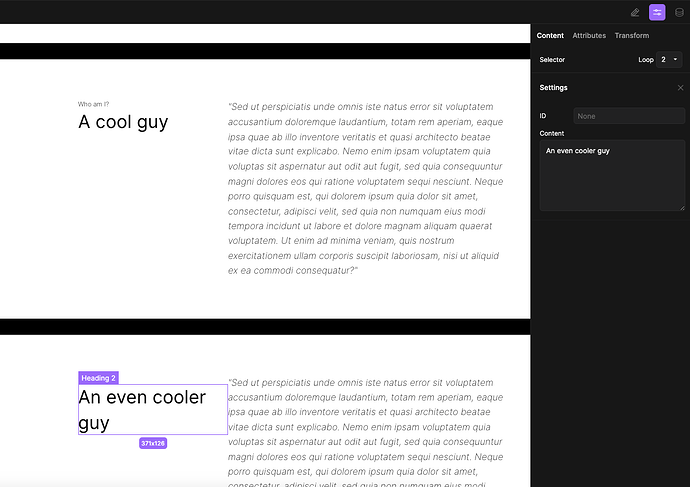
You can change the content in each instance by clicking the element in the instance you want to change, and then go to the content panel on the right to change your content. As you can see, it only updated the second instance!
This is perfect for elements like cards where you want to have multiple on the same page side by side, but you don’t need to be able to make global changes to the content.
Is there a way to report a bug from the app? My loop function isn’t working!
Theres no built in bug report tool yet, just post it here with the link and issue description?