Hi,
Since this one requires a tutorial in order to understand it, here it is.
Sitemap purpose is to lists all the pages that are on a website so search engines like Google can find them easily. With a sitemap, your website can be more easily understood by search engines, which helps your website show up in search results. This is important for getting more people to visit your site. It also helps website owners understand the structure of their site, making it easier to manage and update.
Sitemap is auto-generated on Divhunt, but in case you are using collections, you need to adjust it a bit. And ss well, you can add your own custom sitemap.
Sitemap is not visible by an admin if you visit /sitemap.xml
If you are currently working on your website, and check /sitemap.xml url, you will see that is empty. We will improve this in future, and for now you can be assured that your sitemap is working by visiting yourwebsite[dot]com/sitemap.xml from incognito tab in your browser.
Sitemap settings location
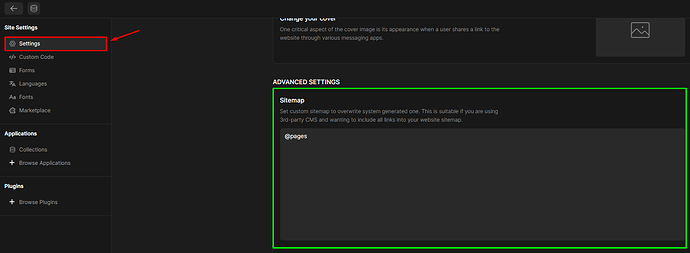
Go to the settings of your website, and scroll down:
Auto generated data
By default on your Divhunt website, you will see @pages written in your sitemap.
This means, all of your static pages are being added to your sitemap (exluding pages that you have set to be no-index in your page settings).
Add collection pages to your sitemap
If you want search engines to index all single pages of your collection, such as Blog, you need to add it manually in your sitemap.
All you need to add in sitemap as new line is: @collection.COLLECTION_ID.
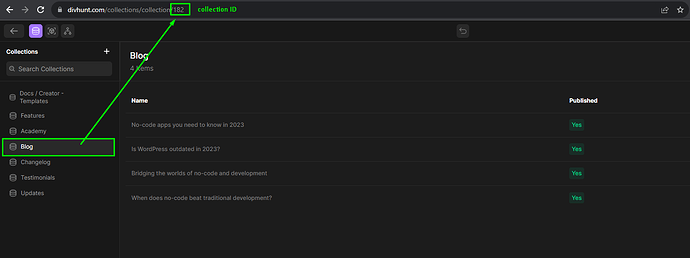
You can find your collection ID, when you open your collection:
In this example, ID of my collection is 182, and now if I go to the settings of my sitemap, you will see that I have added ‘@collection.182’ in my sitemap
Custom sitemap
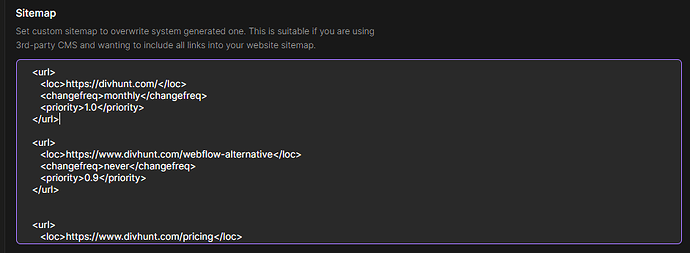
You can enter your pages manually, you dont need to write your XML file headings, you can just start adding your pages. Heres one example of code:
<url>
<loc>https://www.divhunt.com/webflow-alternative</loc>
<changefreq>never</changefreq>
<priority>0.9</priority>
</url>
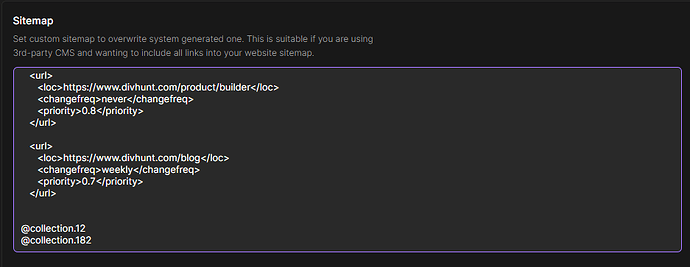
Combine custom sitemap with auto-generated sitemap
Previously I’ve showed you how to auto-generate your sitemap for collections & pages, and as well how to write your own custom sitemap. Now this is intersting part, this two can be combined!
Let’s say that you want to have full control of sitemap only for your static pages, but let Divhunt auto generate sitemap for collections.
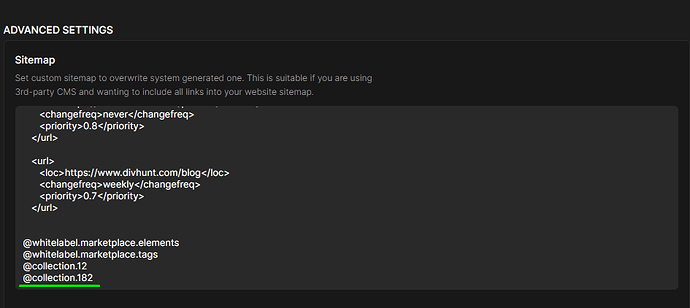
In example below, you will see that I have manually written sitemap for my static pages, and then below I called auto generation code for my collections.
// MY STATIC PAGES
<url>
<loc>https://www.divhunt.com/product/builder</loc>
<changefreq>never</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://www.divhunt.com/blog</loc>
<changefreq>weekly</changefreq>
<priority>0.7</priority>
</url>
// AUTO-GENERATE MY COLLECTIONS
@collection.12
@collection.182