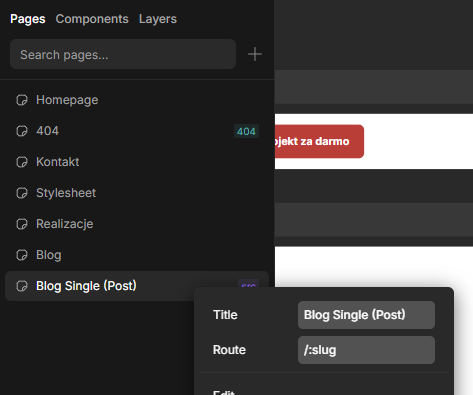
Set url of blog to just be “/:slug”
and then drag “Post” page that you see in sidebar to be the last one in the page menu… This way there will be no conflict

I’ve set “Blog” route to “/:slug” and “Blog Signle (Post)” route to “/:slug”
Still my template page overlays other pages
When i nest Post page into Blog page - link looks like domain.pl/blog-post-1/blog-post-1/
Hey,
I just got a confimration from our back-end developer,
this method will actually work, but partially… It works only on live website, after you publish a website, if you visit website from incognito (not logged in as admin), pages will work fine.
While working on a website, I suggest using /blog/:slug and it will work fine, and when you are ready to go live, if you really want to do pages directly on a root domain “/:slug” , you need to check them while not logged in.
And btw, if you nest pages, nested page will inherit route from parent page.
So if parent page is “/blog” , and you set nested page to be “/:slug” … End result for nested page is “/blog/:slug”
But my suggestion is not to use slug directly on a root… I think its much better idea from both developer and seo perspective to use something like “/post/:slug” or “/blog/:slug”
I think its much better idea from both developer and seo perspective to use something like “/post/:slug” or “/blog/:slug”
Thanks! I will go for it