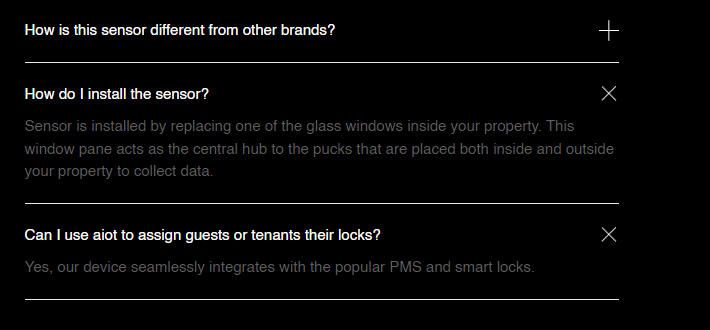
Something like this , I do not know javascript so is it possible to do it without JS?
You dont need to know JS to create this. This can be done through Accordions transform.
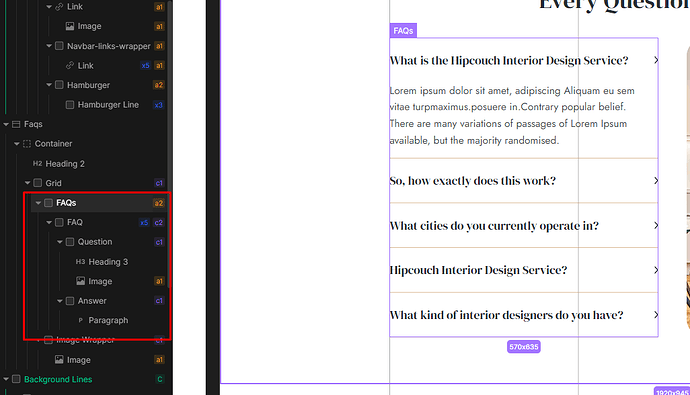
Step 1: Create proper structure
Structure of accordions should be same as on screenshow below.
Everything needs to be same except what is inside ‘Question’ div and ‘Answer’ div. Thats up to you.
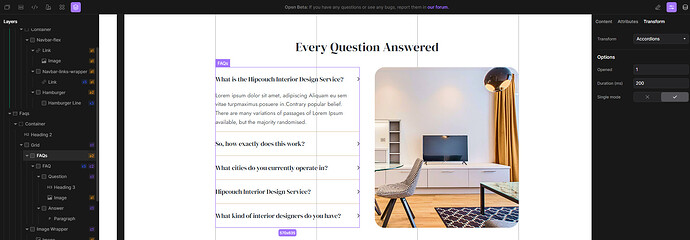
Step 2: Add transform
Select accordions wrapper (in this case ‘FAQs’ layer), and apply Accordions transform to that div.
Options:
Opened - Initially opened dropdowns. You can open multiple dropdowns at the same time, for example you can type: 1,2,3 in that field, and it will open 1st, 2nd and 3rd dropdown. Also you can type * to open all dropdowns. This might be useful while you are editing content of dropdowns
Duration - Duration of animation. If you set 0, there will be no animation.
Single mode - This mode is allowing only one dropdown to be opened at the same time. So for example if currently 1st dropdown is opened, and you click on 2nd, it will open 2nd and close 1st one.
Pretty easy, right?
How can I set the arrows so that when the question expands, they change to another or rotate?
Nice, thanks for tutorial! ![]()