How to do this type of custom cursor.
(479) INVERT CURSOR HOVERING EFFECT UNDER 1.30 MIN | FRAMER - YouTube
Please anyone is here?
It’s not that easy like in framer, since we do not have “custom cursor” option. But you can achieve it with custom code.
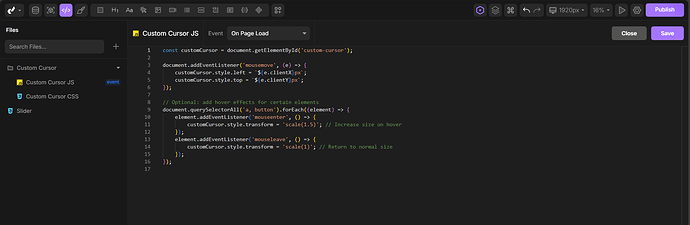
Here you go prompt from GPT:
I mean it’s not that easy in general if you don’t know JS. But this is a good idea for a plugin in future
Thanks a lot. The Guidance were really usefull, and help me a lot…
It works fine on other pages but not working on my CMS linked page. I have inspected the source code got the issue but don’t know fix. Please help me
I’m going to attach all the screen shot kindly go through them
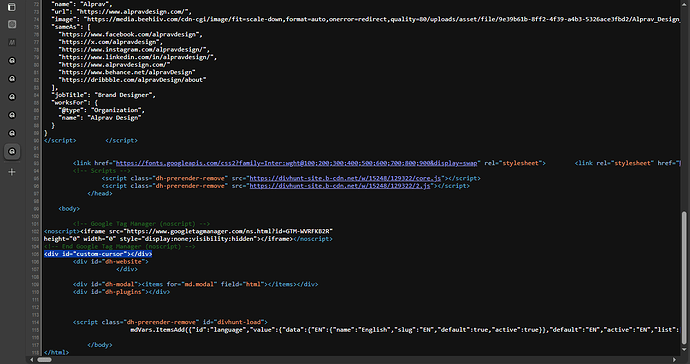
The Homepage’s source code where the div has been created on body
view-source:https://www.alpravdesign.com
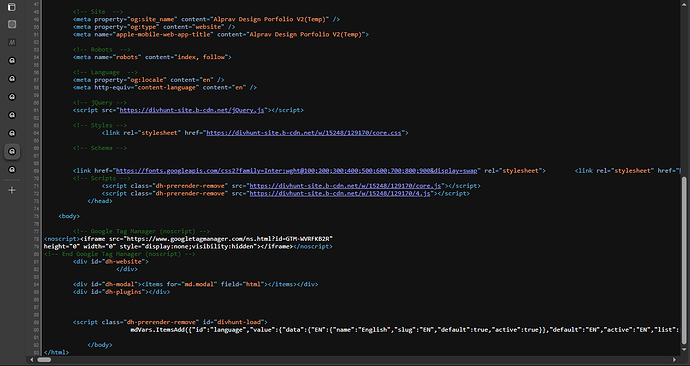
The CMS Linked page’s source code there is no as such div.
view-source:Alprav Design | Branding project work case study
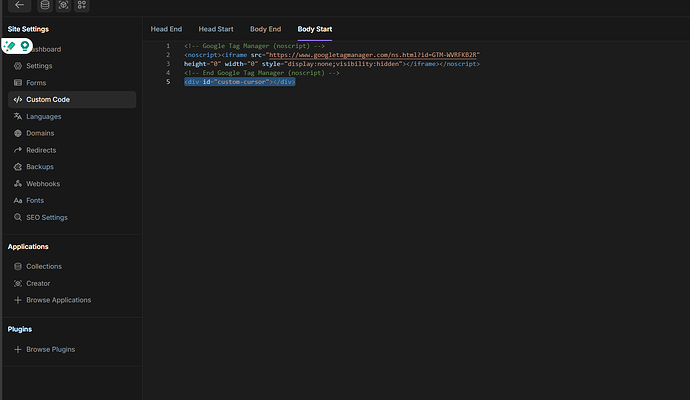
I Have added the Div on body start from the custom code option, hope it’s oky, right?
Please @Pakic may I have your attention
It’s working fine now I have just change the JS file’s event on page load and it works fine
have a look
But this cursor also appear in tablet and mobile view. How to prevent this?
Set js to work only on resolutions higher than 991px.
Wrap it in:
if ($(window).width() > 991) {
/* js code here */
}
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.