Hi, I have a company that executes garden designs, and visual aspects are crucial for attracting clients (people buy with their eyes). Therefore, I am considering two aspects related to optimizing images on the website—mainly in the gallery, which contains a lot of heavy files, to maintain appropriate page speed (for SEO and user experience on mobile).
- Currently, the single gallery page of my site has about 12 visualizations in a Swiper (at the top of the page), each image averaging 200-400KB (depending on the image). The images are in webp format (compressed from 5-10MB JPGs). I achieved satisfactory quality by reducing the size without excessive quality loss (I tried to balance it).
- Additionally, there is a short SEO article describing the garden below (with images related to the description). All these elements cause the total image weight on the page to be around 4-6MB.
- Here is an example of single gallery page: Projekt ogrodu Kraków 2000 m2
I use the SiteGuru application for SEO audits and follow its recommendations.
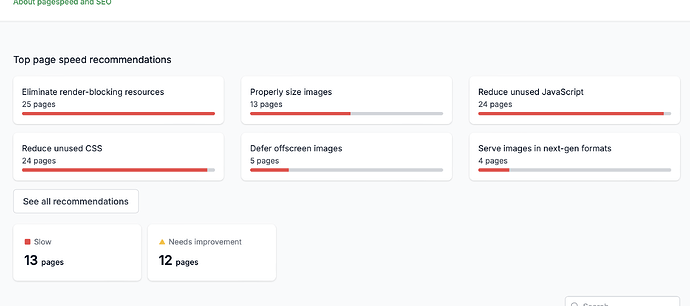
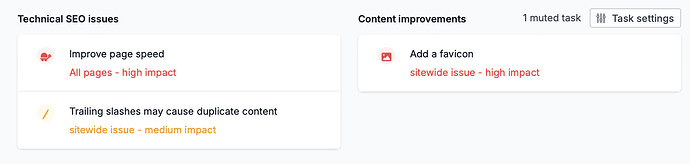
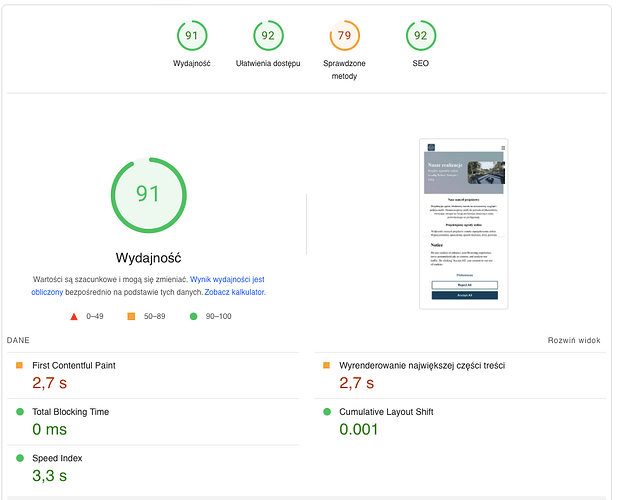
- What should I do to speed up the website on mobile devices? (Page speed shows values around 40-70%, while on a computer it is about 90%) - should I solve other technical issues?
- Should I further reduce the quality to reach image sizes of 100-200KB?
- Should I change the way images are presented? (Instead of the Swiper at the top of the page, a simple gallery with lower quality images, and upon clicking, a Gallerybox with higher quality images?)
- What should be the resolution of the images in my galleries?
- Does Divhunt provide the option to automatically scale image sizes depending on the device? Can I add this as custom code somehow?