I’m following the video about setting up a collection-based CMS/blog. I have placed on my page a couple of sets of looped items (four or six items). When I set the source of the first item to my collection, the whole set of looped items disappears from the canvas. This happens with both the sets of items I have placed. The layers are still showing in the layers panel. What am I doing wrong?
Both loop and source system repeats the tag xx times, in loop case, it’s a hardcoded number you choose, and with source, it’s the number of items returned from backend.
In this case, Source has higher priority over loop, so it will cancel out loop and use source to repeat items.
So in other words, you can’t use both loop and source at same time.
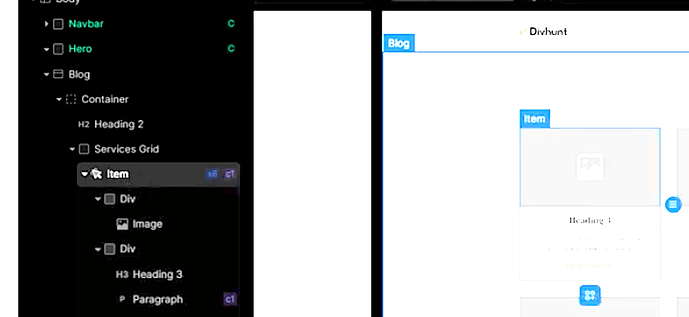
Thanks. But in the video I’m following, the item being linked to the collection is looped x6. I’m going to attempt to attach a screenshot.
The key to my problem, it seems to me, is not that I have looped items, but that the system is failing to recognise that I have 5 posts in my collection. So the number of items displayed goes from 6 to zero when I link to the collection.
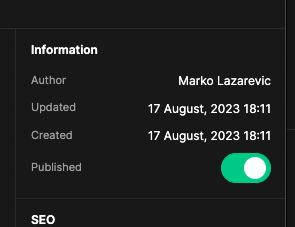
Have you published your CMS items? each item needs to be published in order to appear.

Ah. No. Pity the video doesn’t mention that!
Problem solved. Thanks!