Followed the guide in the hamburger video but for some reason my menu is not sticky. Any ideas?
The page:
Followed the guide in the hamburger video but for some reason my menu is not sticky. Any ideas?
The page:
Try applying Sticky to the component when it’s on a page. The parent needs to be relative I believe.
Thanks for the advice but it doesn’t seem to make any difference.
When you add componenet to your page, we wrap it in component tag, thats why sticky is not working.
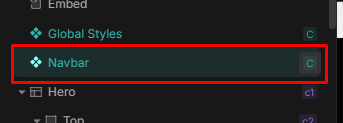
So now in order to make it work, when you add component to a page, select this “green” layer, which is holder of component, and set sticky to that tag, with top position of 0px… and as well, you might need to add display block.
Also if you have many pages, I suggest creating a class like “nav-sticky” and applying these styles that class and just whenever you add navbar to a page, just add this class to that component holder.

Awesome, now it works!
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.