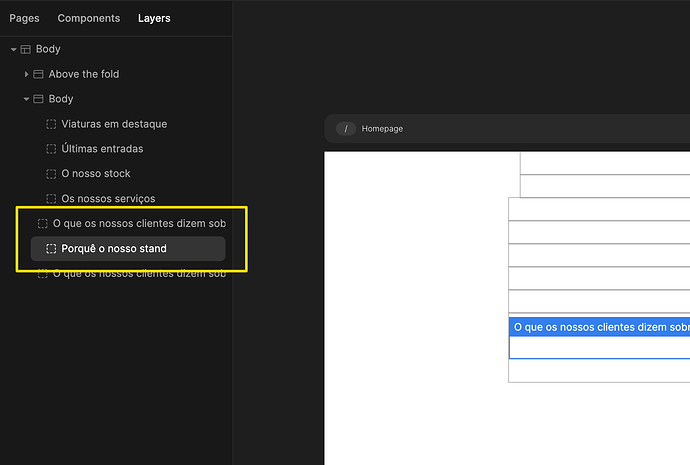
This is misleading. It seems like one is insite the other but it’s not. The one on top is just more to the left because the name given is too big.
Hey,
What makes you think it’s not inside?
Btw, you should be using 1 container per section, I am not sure if you are just testing now how things work, if you are looking to learn how to build things from scratch, here is a tutorial:
You can’t use more than one container in a section?
It’s not inside because. It’s a bug.
1 Like
Aah, nice catch, thanks for reporting this ![]()
@ShorePatrol You can, but you shouldn’t, if you use container inside of container, it’s redundant, it will just cause you to have double of your padding on sides (2*20px or whatever padding you have on container)
2 Likes