Would be much more than needed to be able to upload a multiple images and connect them to the lightbox via CMS.
A multi-image field for uploading multiple images would be fantastic. I was just checking if I can build a Masonry Gallery in Divhunt using CMS objects, but it seems that it may not be that straightforward.
are there any chance to get this feature soon? or is it even in development?
We might build multi-image field in future, but for now regular Media type can hold multiple images.
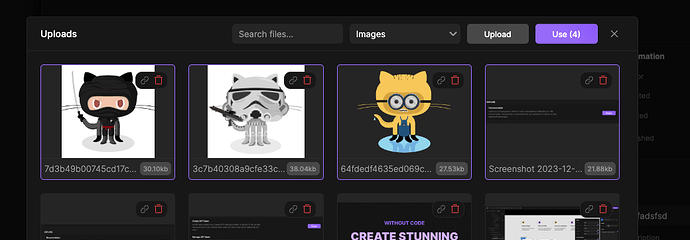
Select multiple images (order matter)
You’ll see then something like this

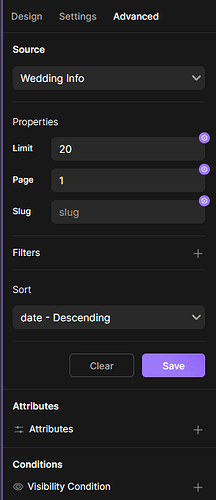
Then inside builder and var system, you can find our standard media object, but this time use files key, which holds as files as array, and this array you can iterate to get each file.

There is also random key, which takes random image out of those 4 on every website refresh.
And the file is always the first one from the list.
Oh, that’s interesting! I wasn’t aware of that. It’s a clever solution. Although a multi-image field would be even better, for now, I’ll proceed with this approach. I’ll give it a try.
It seems like there are many hidden functions in DivHunt. ![]()
I’ll start posting soon “hidden gems” of Divhunt on our website, will share a link here. There will be super advanced and interesting things that’s possible within Divhunt and very interesting ones.
Looking forward to checking it out. Something like a Divhunt University would be great to better understand these exciting features. As a UI designer, the technical aspect of Divhunt is sometimes a bit challenging for me to grasp. Even though I understand quite a bit when something is logically structured or well-explained.
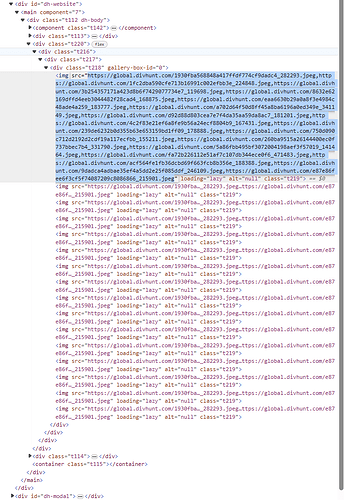
Kinda got it to work. My src lists all images links instead of one at a time. So it’s not iterating, it’s just showing everything that’s inside that files array ![]()
URL1,URL2,URL3 and so on. And that’s happening on every image I’ve setup.
I’ve been trying to get this to work so I don’t know how many hours now. Can’t upload images in gallery either since they won’t stick. So I thought this could be a work around untill that bug is squashed.
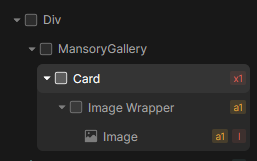
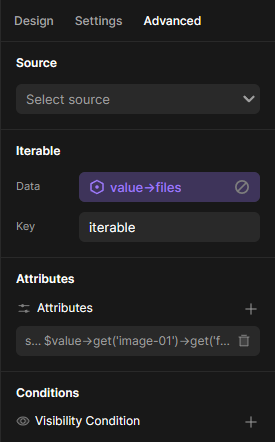
It looks like this:

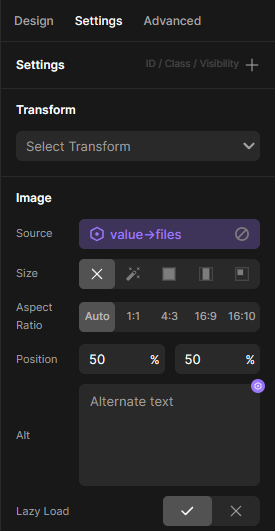
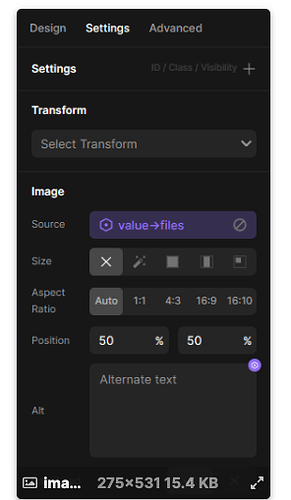
So, then on the image I’ve set:

But what I get is:
As you can see, it writes all the URLs into each iterable image field - or however I’m now should describe it.
I’ve tried a tons of different things, can’t get it to work ![]()
Would be awesome with some assistance here so I can move forward with the page ![]()
I have now also tried, but unfortunately, I have no idea where to find this function. Would be very grateful for a tip.
I know how to set an image as a variable, but I can’t find the $iterable function anywhere.
Here’s a video tutorial on how you can use iterable to load multiple images from CMS:
Wow, thank you so much for the tutorial. I just tried it, and it worked! Let’s see if I can create a Masonry Gallery with it. ![]()
Well this worked! Thanks! ![]()
![]()
![]()
Hi There, hold multi-images on the Media-Type field isn’t anymore working. are you aware of this?
@dejan @Pakic
@Vincent Do you get the same errors as me?
Thanks for reporting, will fix asap.
Any updates to this issue? i just checked and it still doesn’t keep the selected images.
any updates on this issue?
It’s fixed, try again in 30 min…
![]() 10000 thanks for fixing it!
10000 thanks for fixing it!