Morning,
I have a navbar component. In the navbar normal state it has an underline underneath all the links. How do I get rid of that underline? Also, in the selected state I want the color to change to the color of the donate button. Can you help me with that? I appreciate your help.
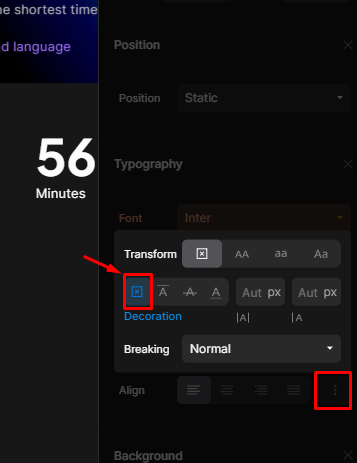
html by default sets text-decoration underline to all links, so just force text-decoration none on your links like on image below. You can find this as an additional settings under Typography dropdown in design tab.

That worked perfectly but how do I make a "selected nav state with purple color with the underline” so people know what page they are on. See screenshot attached.
Thanks…luv you guys! Great support!
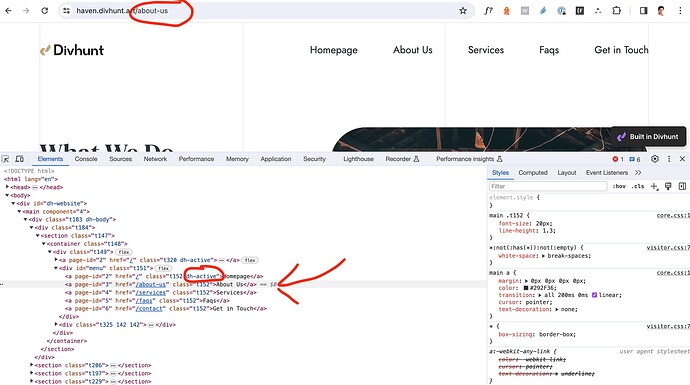
I believe that Divhunt is adding automatically class dh-active on that item.

So that means, you can style the active state.

Hey Dejan
Is it possible that for the moment there is a bug with this functionality?
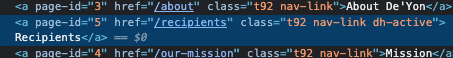
It doesn’t correctly write the class dh-active to the actual link. i’t does, but only after a page-refresh.
see Screenshot:
This is on the DivHunt Template here: https://haven.divhunt.art/