Hello my dudes, need a helping hand here…
I’ve run into this little issue where the padding of a parent div is not being respected by the child, see video:
Padding not respected by rich text element | 23sec
Some background info about this parent div and the child element:
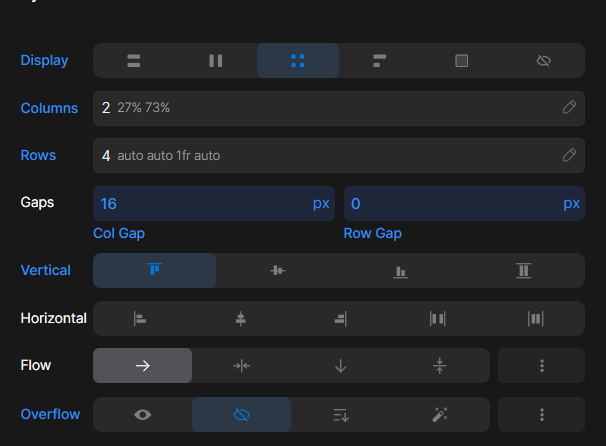
The parent element has display: grid with two columns, like this:

I admit that CSS Grid is still something I am not comfortable with, but try to use it to get more familiar. So it could be that I defined something in the Grid that is causing this behaviour. You can see that the column width are defined in percentages, that was intentional to keep the proportion between columns in all cases.
The child is a rich text element. Overall I have found styling the rich text element to be difficult, it almost never works as I expect it to, so maybe this is another of the mysterys of the rich text element, or maybe it is something, else, I cannot figure it out.
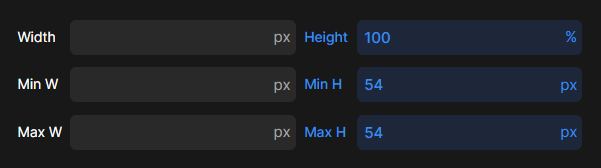
FYI this rich text child element has overflow: hidden and I have defined a height, these are both on purpose as I want any extra text in there to be clipped beyond the two lines that are showing, as opposed to making the element taller. But I had no intention of doing anything with the width, I would just like the default behaviour where elements respect padding of the parent div.

What is going on here, can you advise me please? I think it must be something super simple that I am not understanding about the interaction of these parent and child elements.