Hello,
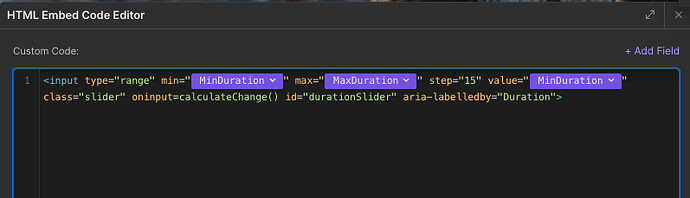
I am trying to migrate my project from Webflow. I would like to use an HTML embed element and connect it with dynamic values from CMS (in my case Airtable). In Webflow it was possible to reference from the Webflow CMS (see screenshot below). How this can be achieved and what is the best practice for Divhunt?
Thanks in advance!
Instead of using embed code for input, you can just add input, and when adding attributes, you will have access to variables from CMS. So you can create attribute “min” and connect it CMS field minDuration.
But what you did in Webflow is also possible. Just its a bit worse UI for us now.
You can call variables anywhere inside of embed like this:
${value->get('data')->get('minDuration')}
Here’s a video explanation, it might be easier for you to understand:
1 Like
5-star response!!! Thanks a lot for the great explanation and work @Pakic ![]()
1 Like