Hi everyone! I am new to Divhunt, but have been working with Webflow for more than 6 years now, running an agency and creating websites & web apps for clients. I’ve been playing with Divhunt for a day and have recreated my simple agency landing page with it - love all the features that the Builder offers.
One extremely important thing that I’ve noticed is missing right now is support for image variants based on the container size - something that is supported in Webflow and is absolutely necessary for proper optimization across different breakpoints.
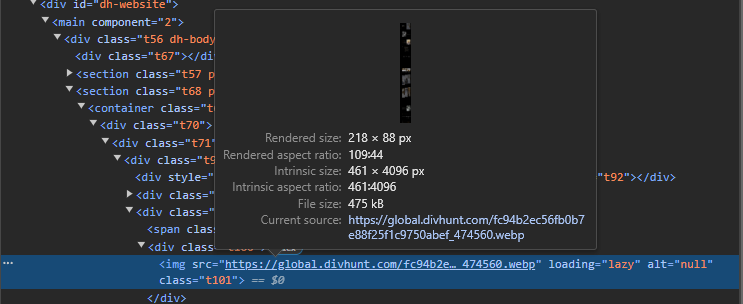
Divhunt image tag:
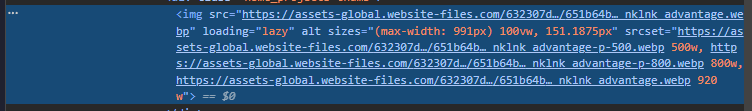
Webflow image tag:
One very nice thing to add to it would be support for <picture> tags with an option to upload both .webp and .jpg for full browser support. I understand that this would probably affect storage space by a lot, but it would be a great feature that seems to be missing from many other low-code builders.
Edit:
To add on this, it would also be great to see an integration with Tiny.png (possible with an API key input) to compress & convert images to .webp, while retaining their .jpg or .png versions for the picture tags.