I can’t figure out how to properly format blog content, there are spacing issues between paragraphs and headings. I’m not sure whether I should style it in collections or in the builder.
Here’s how it looks in the editor:
And this is in preview mode:
When I try to style it in the builder, I can’t do it because it’s connected to dynamic content.
If I disconnect the rich text document from dynamic content and then style it, will that make any issues afterwards?
Thanks for taking the time to explain. However, my issue is not with styling the rich text. As I’m using a template, there’s already rich text connected to dynamic content (example blog posts by template authors).
When rich text is connected to dynamic content, you can’t access the designer to style it.
I’m wondering should I just disconnect the variable to style it, or if there are consequences that I’m unaware of? I had issues with the template that Pakic helped me solve, that’s why I tread lightly.
What is shown you works for my blog with dynamic content.
1 Like
Yes, it works properly, thank you.
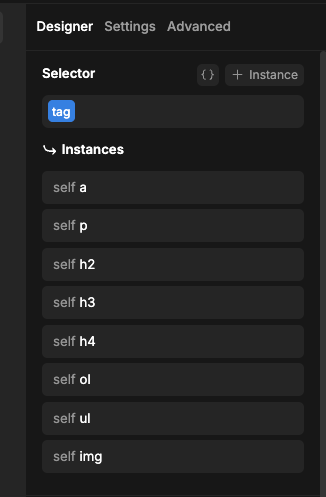
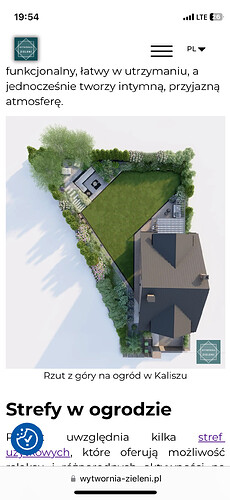
I’m having trouble with advanced styling though. There’s no option to style image captions. I listened the tutorial for rich text elements; as there’s not associated class name with captions, I copied the tag name and created a custom instance.
However, whatever change I make it doesn’t reflect on the caption.
Did you style captions by any chance?
No i don’t know if it’s possible, only way to make them look better- always center alt text so it’s clear it’s for image
1 Like