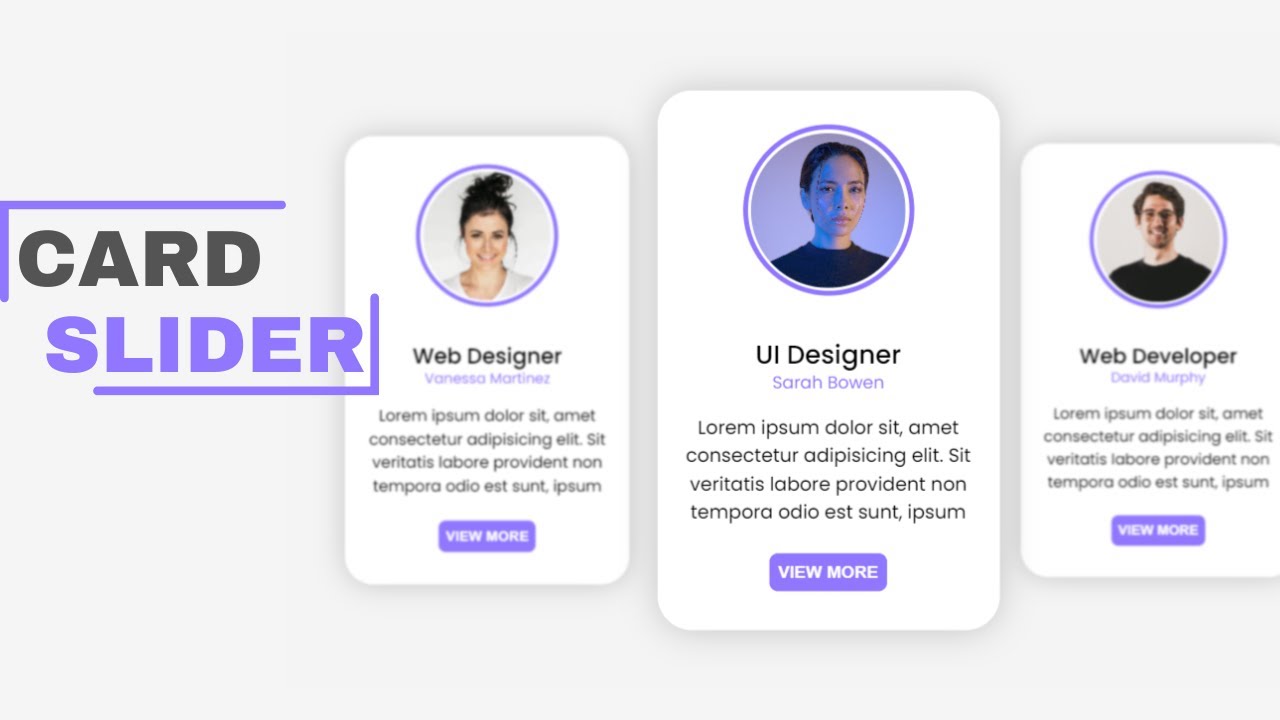
I’m trying to make this exact animation for my website but was wondering since there is already a swiper plugin if there is a better way to do it instead of embeding my own html code
Hey,
There is a plugin available, but this is not possible to create without code. In order to create something like this, you would need to write custom CSS targeting active and non active cards of swiper. We will add support for targeting active and non-active cards soon, but for now, only solution is to create regular slider with our plugin, and then slightly modify it with custom CSS.
1 Like
Alright thank you hope to see the feature soon ![]()