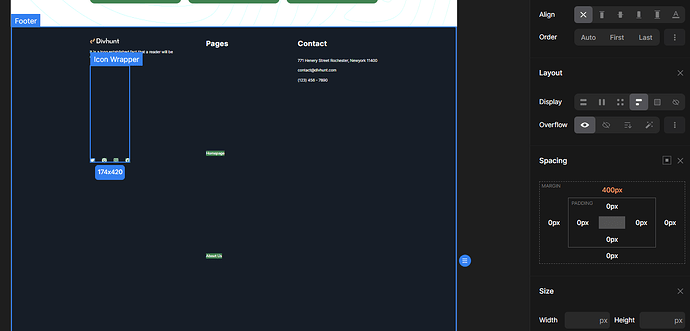
See my screenshot just after drag&drop :
Hi, when you hover over “400px” , what does it say?
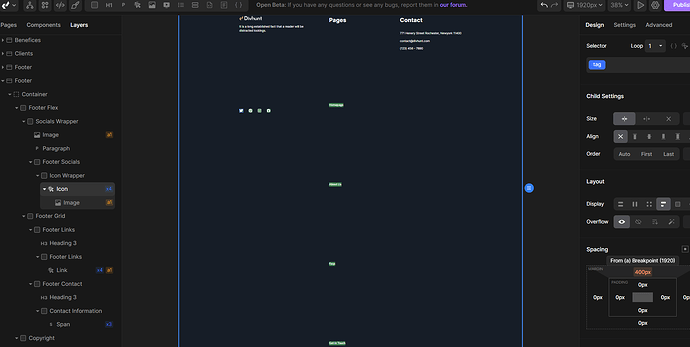
You have set margin-top 400px on all links globally.
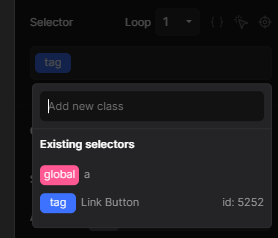
Click here:

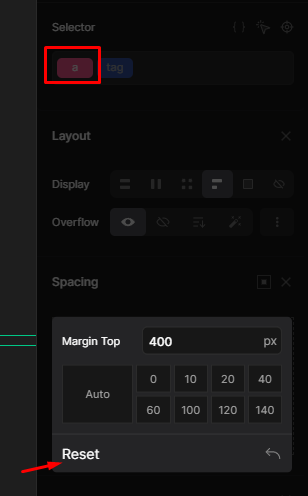
And reset margin-top for global a tag:

1 Like
Correct ! Thanks, I’m a bit lost in all new things. But I’m progressing fast thanks to your works and your quick responses.
1 Like
Hey @xmasrock, we also have a good tutorial on how styling (tags, classes, global classes) works inside of Divhunt so you can understand it better: How Does Styling Work In Divhunt? | Tags & Classes - YouTube
Please let me know if you need any help!
1 Like