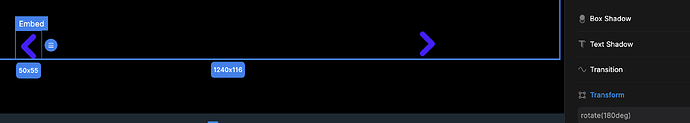
When I rotate the SVG file, it is not at the same line position as the other arrow.
That most likely due to image problem. Your image might have an empty space on top. You need to upload image that doesnt have any blank space around an icon
Hey @Stolichnaya, try to use Transform > Translate > and set the X property to -1. This will reflect the item horizontally.
@Stolichnaya As I can see, the problem is most likely what Stefan wrote. It looks like the exported icons have some empty space on the bottom (when it’s rotated, it comes to the top of the rotated icon) due to the default settings of the Embed Tag (We can’t adjust those; it’s the HTML problem).
@Stolichnaya Sorry for the third message. ![]() If the Translate function doesn’t resolve the issue, you should either have slightly bigger arrows if you continue with the Embed Tag (cos Embed has some minimum height by default), or switch to the Image Tag and upload arrow as SVG, but than you are losing color controlling.
If the Translate function doesn’t resolve the issue, you should either have slightly bigger arrows if you continue with the Embed Tag (cos Embed has some minimum height by default), or switch to the Image Tag and upload arrow as SVG, but than you are losing color controlling.