Hello,
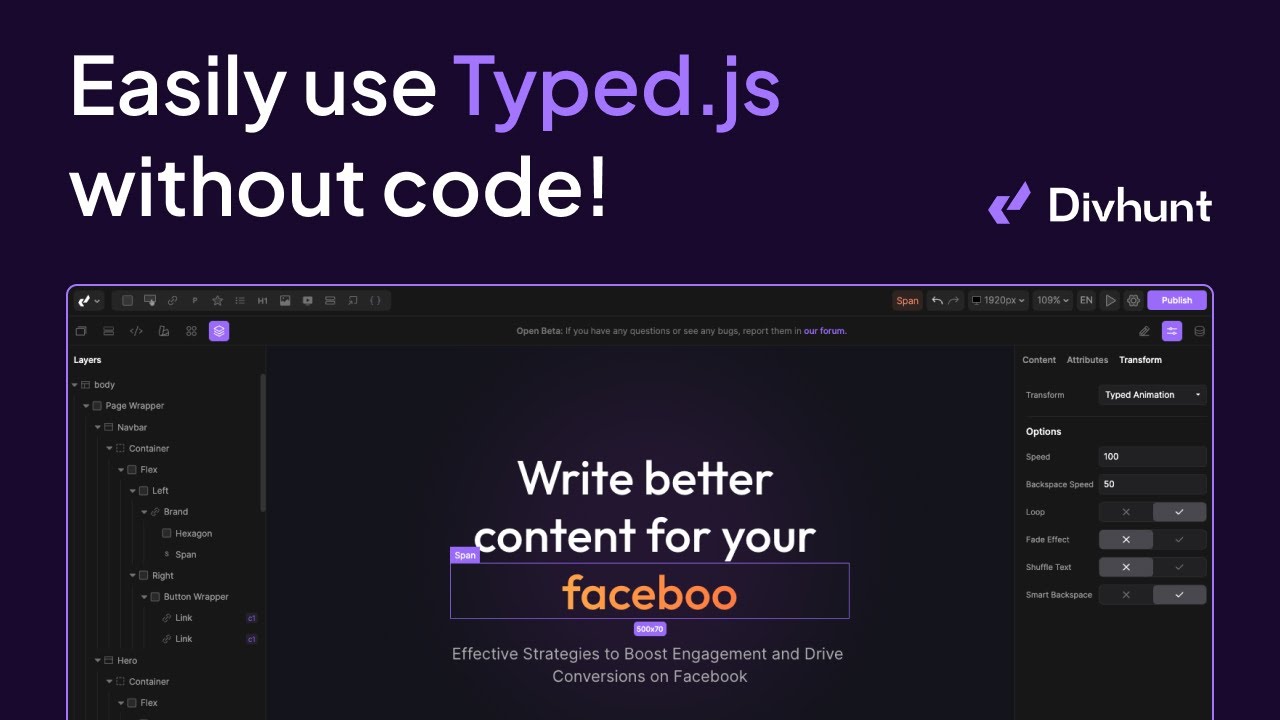
I simply want to make a typewriter-type text animation and have the text change in a loop with 3 different texts that write the first text, then erase, then write the second text, then erase, then write the 3rd text, in a loop.
I can’t find it on the iinterface and I’ve been struggling for 3 hours.
Honestly, I’ve just taken divhunt to switch from Dorik, but I’m already regretting the time it took me to learn this new tool.
Too complicated, it looks like a no-code tool for coders.
Hi franck,
Every tool has a learning curve, just because you are familiar with Dorik, doesnt mean its less complicated than us, you just learned it with time.
When you have a problem, often you can find a solution on our youtube chanel or on this forum if theres no solution, you can ask us, like you just did, and we will gladly help you, so you dont have to loose so much time.
yes, except that with this system it’s impossible to make words appear one after the other.
Hi,
Check that same video from 2:15. It is explained how.
If it is not working for you the way we did it in video, there must be a bug, in that case I would need your website url in order to investigate.
it’s ok, it works!
but frankly, you need a video to explain all the possible positions,
I’m trying to put an image in a div and then put a title so that it’s directly below the image, but I can’t. I’m playing with all the layout elements.
Block/flex etc
but it’s really too long and difficult!
your tool isn’t designed to start from scratch!
I’ve got a page I made in 30 minutes on another tool that I want to redo on divhunt to sell your tool to my workgroup, and frankly, despite my best efforts, I can’t do it!
Our tool has pretty big learning curve if you want to build completely from scratch. And that’s because creating from scratch part of Divhunt is targeting designers & developers who understand how HTML & CSS work. We are not simple drag & drop builder when you can float your elements around, because end result of builders like that is usually broken HTML structure, bad SEO, low control of every pixel, bad perofmances.
Thats why we have elements library, so you can just drag & drop something you like, change text & images and you are ready to go, also while giving you a easy way to edit styles, adding animations and stuff like that.
But building completely from scratch, I would definitely not recommend if you are not familiar how HTML & CSS work, or builders such as Webflow & Oxygen.
Here’s a tutorial on how to build from scratch: