Having an automatic counter is usefull for looped elements so you don’t have to go in and change numbers manually if you are adding more loops.
I am wondering if there is any way to use a CSS counters on elements that are within a loop to get an automatic numbering. I am talking about a CSS counter along these lines:
.parent {
counter-reset:css-counter 0;
}
.child {
counter-increment: css-counter 1; /* Increase the counter by 1. */
content: counter(css-counter) ". "; /* Apply counter before children's content. */
}
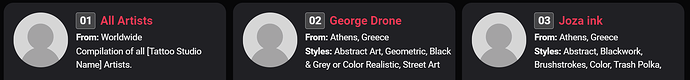
In my attempt to do that I am just getting a repeating 1 instead of increments, it looks like this - see screen recording video. I guess because each looped element thinks it is alone and thus the count does not go up… is there any workaround to this?