Hello
Is there a way to control the webpage background such that the default is not white?
I have set the background to black and every div & element to black, but if I zoom the page to 50% (for example) the background is always white, in the areas outside of the website. Is there a way to set this to black or some other color?
Thanks
Yes, if you’ve used body tag on every page. You can style body tag globally.
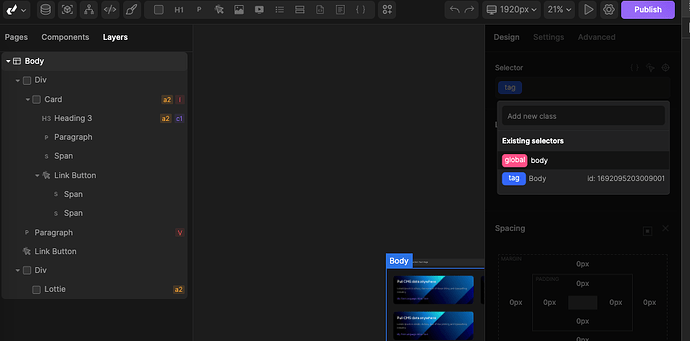
- Click on body tag
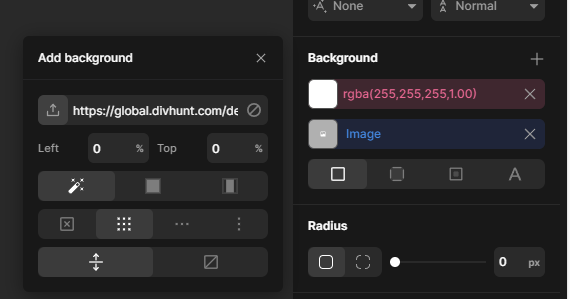
- Click on selector empty space then select body tag (global body tag), and change background.
Please share your domain name so I can check if this will work for you.
Thank you. (It’s been bugging me for weeks)
I’ll do that as soon as I’m back at my desk.
My domain is thefutureegos.divhunt.art
Oh wow! That worked!
I selected the webpage. I had used global tags via the initial template. I selected the ‘global tag’ and I changed the ‘Background’ from White to Black. It worked.
Thank you @dejan . That has been on my to-do list since day one!
@dejan Is it possible to have a variable here? I can’t see any option for that?

I have a portfolio page for a photographer that’s listing different wedding albums, and inside each wedding album I want to use the same image that I use as a cover for the wedding album on the portfolio page. But I don’t seem to be able to use a variable for that in the background image setting?