Hi guys, I noticed that a certain element of my website looks different/wrong in Firefox even though it looks as it should everywhere else (Chrome, within Divhunt, the preview). How can I get it looking right in both browsers? Any help would be appreciated!
Webpage URL: https://love-machine-nyc--tattoo-studio.divhunt.art/
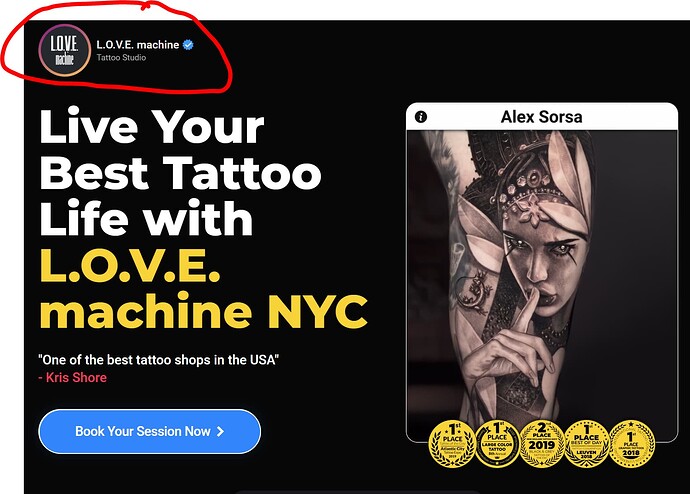
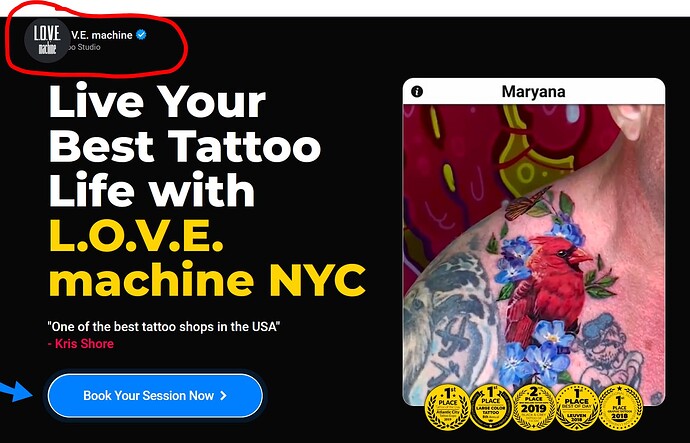
Here is the element I am taking about.
In Chrome (good):
In Firefox (not good):