So I was triying to set a div (just for practice) to change its color when clicking.
The div only has the size and color I wanted, for layout it is using block.
The thing is when I apply the state ACTIVE, and change the color (yes, I clicked the state ACTIVE before changing color) it wasn’t working.
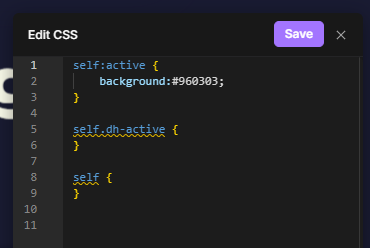
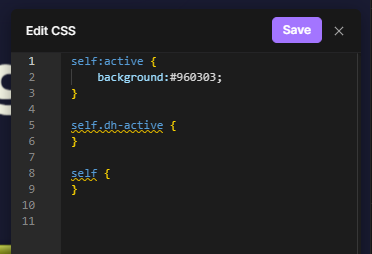
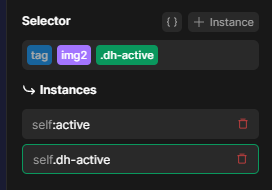
Now, I a custom coded and instead of using self.dh-active I used self:active and magically it worked perfectly.
I included 3 images. First two showing the code (the pre-made one and the one I modified) and the third image is to show I used the state that divhunt made by itself (which did not work) and just to clarify, yes, I tried one by one in separated divs