I have a simple section/container/div layout. Inside this i have an h2, p and image.
I can’t for the life of me center the image, no matter what I do.
I have this in block layout and no matter what I do, it doesn’t work. It surely can’t be this hard, so what am I missing?
looks like this is related to changing the width of the image to 50%
what is the recommended way of doing this?
Marc
3
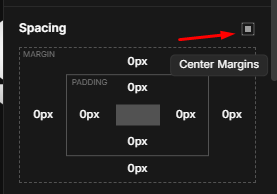
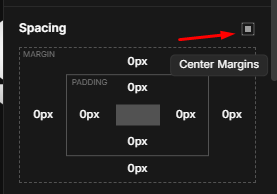
Set the image’s left and right margins to auto? Assuming the element is set to block.
that seems to have done it, thanks (they were set to 0px)
1 Like
Marc
5
My pleasure. Happy hunting!
Pakic
6

Just click this icon next time 
Thank you, I honestly hadn’t even seen that. I like the tool, but there are way too many buttons and not enough documentation