In many European countries there are waves of warnings against websites that have embedded Google Fonts directly via Google servers. Courts have declared this not to be in compliance with data protection laws and a violation of personal rights, as personal data is stored on Google servers. Therefore, it should be possible to store the fonts on one’s own servers and not retrieve them from Google.
Hi,
We will create an option to upload custom fonts soon, so you will be able to download google fonts and upload it manually, and with that way, it will be hosted on Divhunt CDN. Hopefully that solution would be enough? Thanks for suggestion!
Hi @Pakic , that should work, thanks a lot! Since I have already received costly warnings because of Google Fonts on another page, this is an indispensable function for me.
In my opinion you can do better than hosting the google fonts locally, in fact in wordpress they create slowdowns of the site instead, you could give us the option to use the BUNNY FONTS which are considered GDPR Compliance. As a European, I too care about compliance with the GDPR, for us they are fines of up to 20,000 euros and up to 4 percent of turnover.
Hi,
We can do bunny fonts, but I was testing that like 3,4 months ago, and for some reason loading times were much slower than google fonts, thats why we went with google fonts. We will test it again, maybe they fixed the loading times in meantime, since usually bunny is the fastest cdn, so I guess it was temporary bug ![]()
Thanks for your willingness to make divhunt a gdpr compliant environment hoping to soon be able to reach a compromise between speed and legality thus reaching the european market.
I would really appreciate a short term solution with that. At the moment this is the only show stopper for me to already launch my website on Divhunt. I really love Divhunt and would love to show the world how great it is.
I am working on popup system now, as soon as that’s done, I’ll move to Bunny fonts.
That’s why you are awesome! Thank you!
Hi @dejan ! Is there already a plan when to launch that? At the moment, I’m just waiting for that in order to be able to publish the site. Thanks a lot for your effort!
Hi @hanseatme
Thank for your patience. As you see, popup system is fully complete, so I’ve moved on Bunny.
You can expect to be done in next 2-3 days.
Great news! Thanks a lot!
This is experimental, we are still testing it.
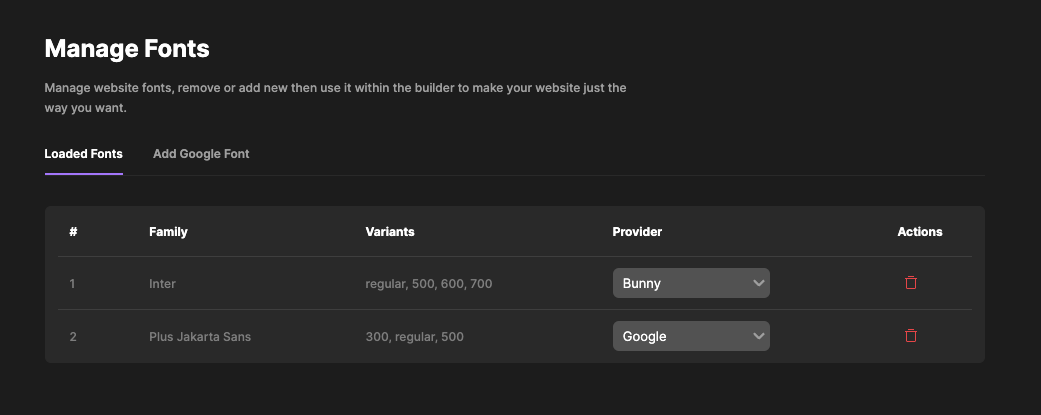
From the admin panel > fonts, now you have option to choose provider either Google or Bunny.
You may try and let us know if everything works as expected.
Wow, great options! Thank you Dejan!!
When Google Fonts are loaded from Google’s servers, the source code of your pages will include an HTML tag in which the “href” attribute will contain the string fonts.googleapis.com or fonts.gstatic.com.
Well this shouldn’t appear if we use the bunny fonts option. Use the View Page Source or Inspect Browser Element function by right clicking on your page to check if they are there or not.
I would invite European web designers to check the site once it is published and to give us feedback, I think social proof is important.
Have I already told you that you are an incredible and competent unprecedented team …? Grazie Dejan! Ciao
I believe that those are not displayed, however I’ll double check tomorrow.
@dejan I can confirm that the Bunny fonts option works as expected and I don’t see anything loaded from google servers anymore by using the “inspect” function of Chrome and by checking the source code.
As @FiorenzoMi already mentioned this is really great work you are doing! Thanks again.
Great Dejan!! Thank you
Regarding instead you tube or google map to comply with the rules of the guarantor on the NON-shareability of google data outside Europe I think we can embed our own cookie banner through html code, provided that divhunter allows it (I am referring for example to third part as illow or cookiezen but there are certainly others) in order to block the functionality of youtube or google map before user consent,
moreover, according to the gdpr, contact forms must contain a mandatory option that the user must flag which refers to the privacy policy (I don’t know if this feature is already present in divhunt but it would be desirable)
Thanks for everything great Team!!
@FiorenzoMi My solution for the form consent was to set a mandatory checkbox with a link to the privacy policy. If the user does not check the box in order to consent, he won’t be able to send the form.
For Google Maps etc. it is possible e.g. with Cookiebot to set a special tag to those elements that are not allowed to be displayed without consent: https://support.cookiebot.com/hc/en-us/articles/360003790854-Iframe-cookie-consent-with-YouTube-example I’m sure other consent providers will also support such attributes.
You are right! I agree with you.
I think Divhunt has now put us in a position to publish sites in Europe: bunny fonts, our data stays in europe for divhunt hosting and backup in Europe, we can also integrate html code for third parties for cookie banner, cookie policy, privacy policy, consent data and request data … obviously on the possibility to choose where you can store our data if in EU or US I ask Divhunt team for confirmation if this feature will be in production… Divhunt Team were incredible in such a short time! Thanks for all support!!
Hosting options are coming soon, to choose where you want to store your data.
As for now, we will have 3 options, EU - Frankfurt, US - Ashburn and replicated US - Nuremberg + US Ashburn (which is default now).
We will keep adding locations and possibilities, also grow to other regions with time.