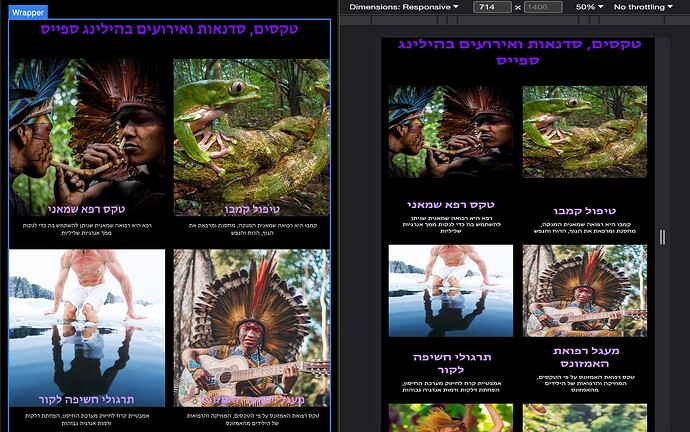
Inside the builder and on the website the texts are totally different
Why it is not looking the same on the builder and on the website?
How can I fix it?
On the builder, the texts are on the photos
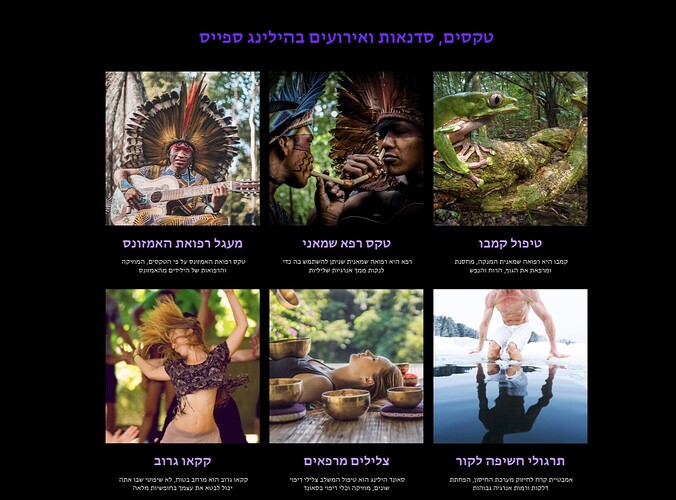
On the website, the text is under the photos and is not located in the right places.
I don’t want to make it worse by trying to fix it.
Please help me to fix these 2 problems
You can see the photo for reference
Builder - Left side
Website responsive view - Right side
Thanks for your amazing support!
https://healing-space.divhunt.art/
Could you send me the page url?
It is on some kind of subpage? I can’t see it.
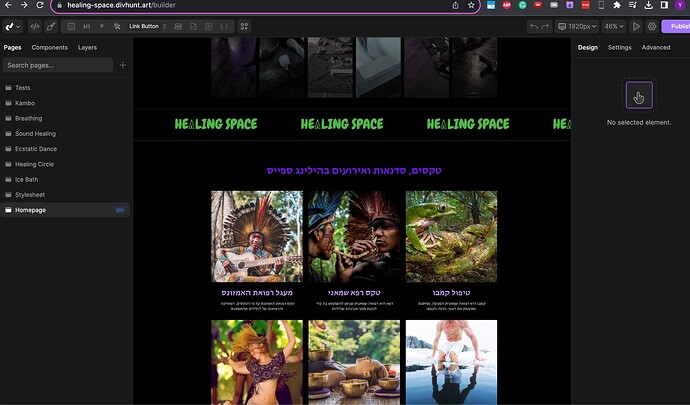
No, “Sec 2” section on the homepage.
The second section down below.
Can you see it?
Nope, nothing else below.
Another bug to fix in your system.
It is there, brother.
See another screenshot
.
Did you publish it? Maybe you see it on live-preview only
Sorry my bad.
I thought you could see it inside the system like me without publishing it.
I did it now.
Sorry for the misunderstanding.
Which one is the correct solution? The issue is with absolute positioning.
You need to picture as the background or just above the text?
The picture above the text as in the desktop view.
What is the problem with the Absolute exactly?
How should I configure it right?
Set the images as relative instead of absolute position
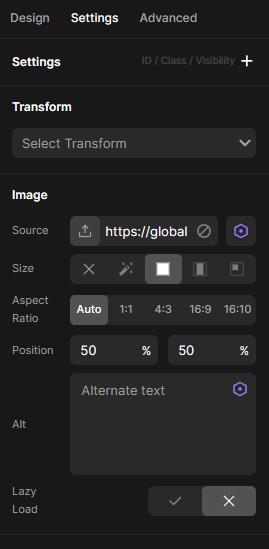
Also you can set the hight of images to fixed value and option to cover image
It worked thanks!
I have another small problem with the responsive view on Sec3 section
It looks like some photos are near the button and some are farther from the button.
All the positions are static.
What could be the problem?
As I said, set-up fixed height and options in Settings for image set-up as cover.
Such as on the screen
1 Like
Hi @petrbilek
I am not sure what you mean “set the height of images to a fixed value”?
I have set all images to relative and changed the option on all photos to cover and it all messed up.
Can you please check?
I couldn’t figure it out.
Here is a video of the responsiveness problems on smartphone
http://dashboard.konvey.app/share/040d6086-03c5-48c3-872d-f25c7550163b
@petrbilek