Webhooks are here ![]() , however, we are not going to spend a lot of time on creating all events now, as there are more important things right now, so this is how things are gonna go: - You tell me what events you need, when you need it, and we will deliver it.
, however, we are not going to spend a lot of time on creating all events now, as there are more important things right now, so this is how things are gonna go: - You tell me what events you need, when you need it, and we will deliver it.
Customer: Having form submission events would be nice, such as create, update and remove would be nice.
Dejan: Sure, coming right away (some time later) - Done!
What are webhooks?
Webhooks are a way to send data outside Divhunt when some event occurs, that might be form submission, CMS item creation, site settings change and many others will come in future.
How does it work?
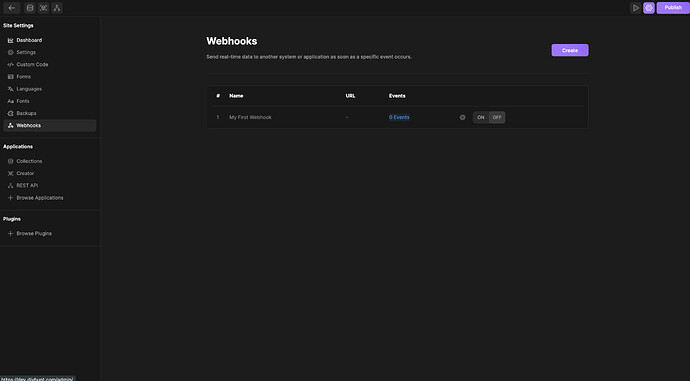
- From your admin panel sidebar, open Webhooks and create your first webhook.
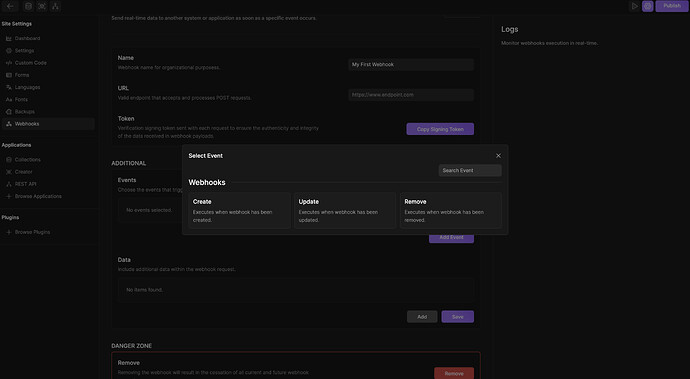
- Under settings, set URL (where Divhunt will be making requests along with sending the data), choose events and if necessary include additional data (variable system, like domain, site information, user ip, browser and much more).
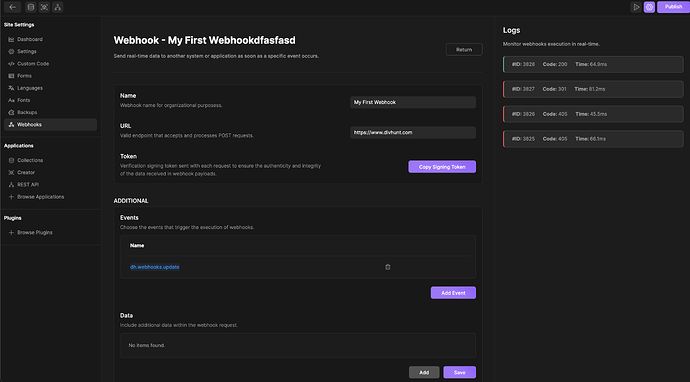
- Enable webhook and monitor its logs. (Monitoring is in real time).
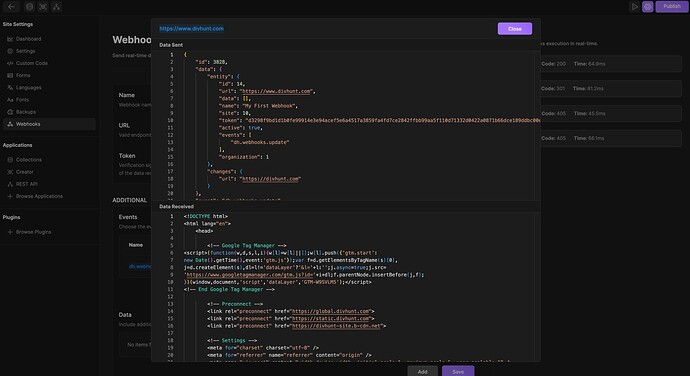
- Check out logs data sent & received to ensure everything works properly.
Must Know
- When the HTTP Status Code is 2xx, we consider that as a successful webhook execution, otherwise it fails.
- In future we will implement a tried and true system, to keep trying again once we fail, for now this system doesn’t exist.
- With data, we always send ID (unique webhook execution ID, event, and signing token to validate that request is coming from Divhunt).
This function is currently experimenta, even though we are pretty positive that the system is at very very solid state, there might be a couple of minor changes in future. So make sure you monitor your logs occasionally to see if everything works properly.